Help Centre
Support > Promoting Your Website > Email Marketing
How To Add a MailerLite Signup Form To Your Website
If you would like to capture website visitor emails, then you can use MailerLite to easily generate and add an embedded form on your website offering customers to sign up for a newsletter. With this form, you can collect interested customers' details and manage them within MailerLite for future campaigns.
To get started, you will need to sign up for MailerLite. You can make an account here, they offer a range of different packages, including a free one which supports up to 1000 subscribers.
**Please note if you use a domain email address with MailerLite, they may request that you validate the address. For further details about this, please refer to this help guide.**
Once you have set up an account, you will have access to the MailerLite Dashboard, as seen below:

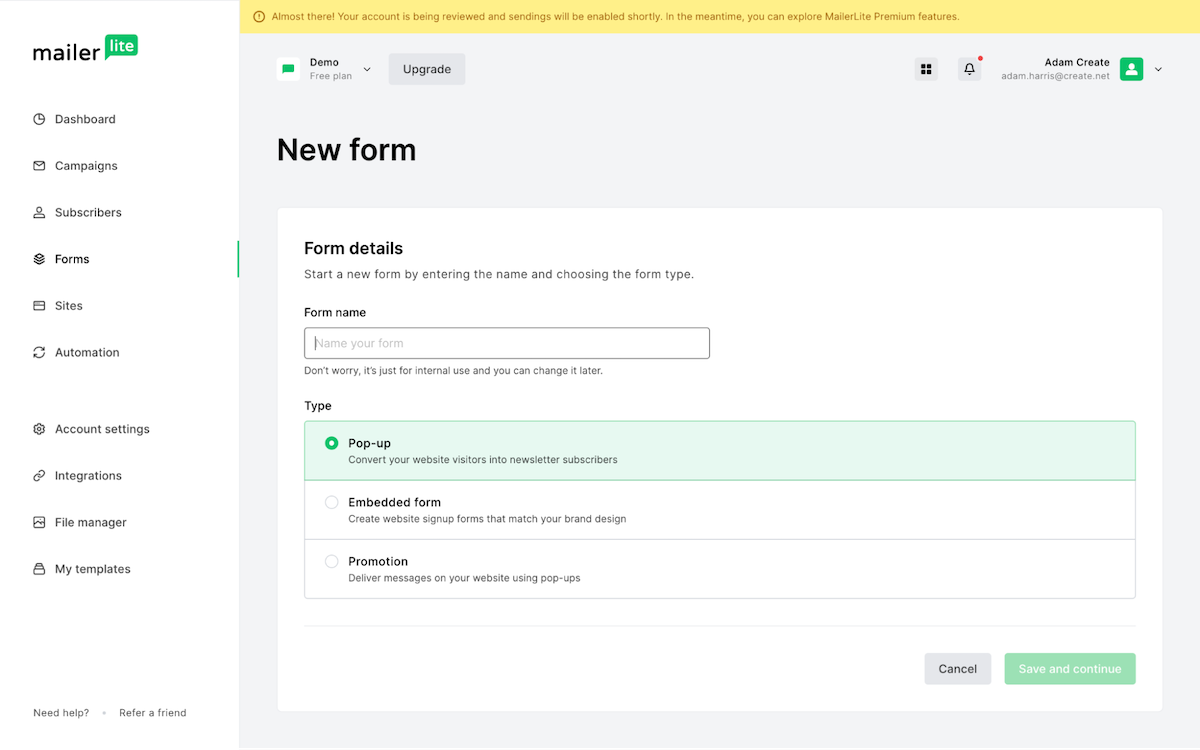
Once you have access to the dashboard, you can then begin setting up a form, by accessing the Forms section from the left-hand menu. With MailerLite, they offer a few different form types you can add to your website, such as embedded (on the page) or a website pop-up. For this example, we are adding an embedded form, that you can then place anywhere on your website.

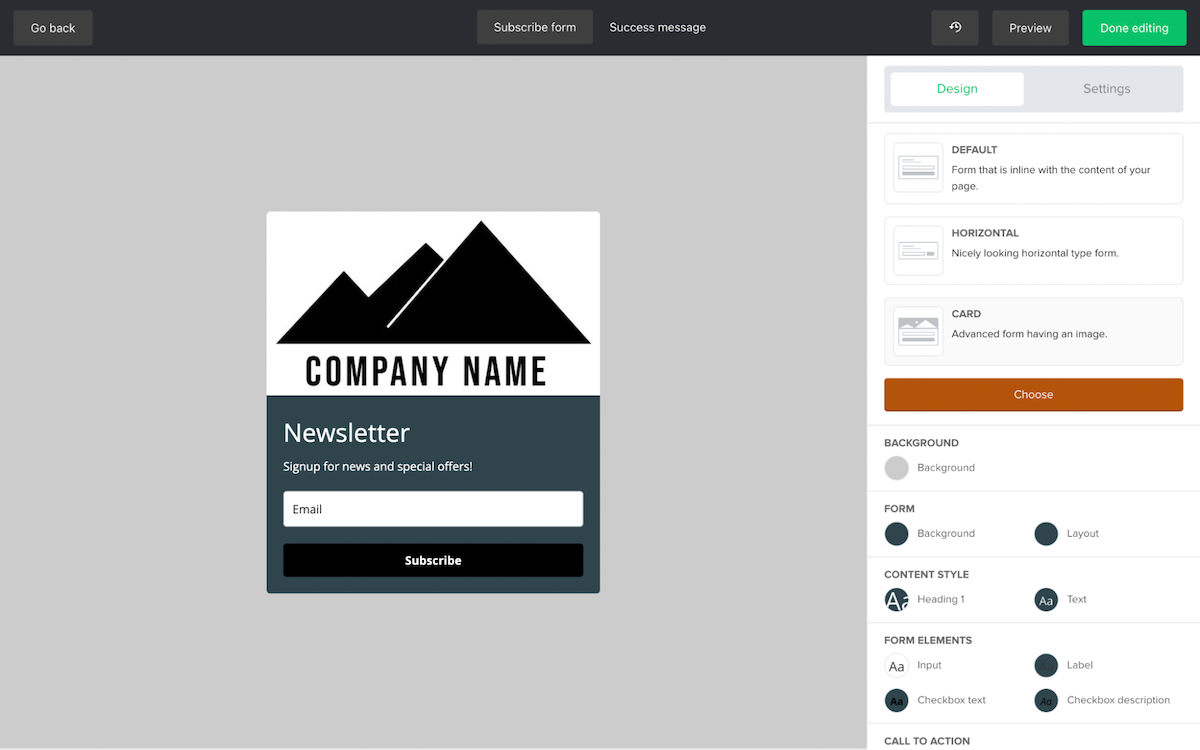
After selecting the type of form you want to add to your website, you can then design the look and style of the form. MailerLite allows you to set the colours, font and visual design of the form. You can also add an image, such as your brand logo if you wanted.

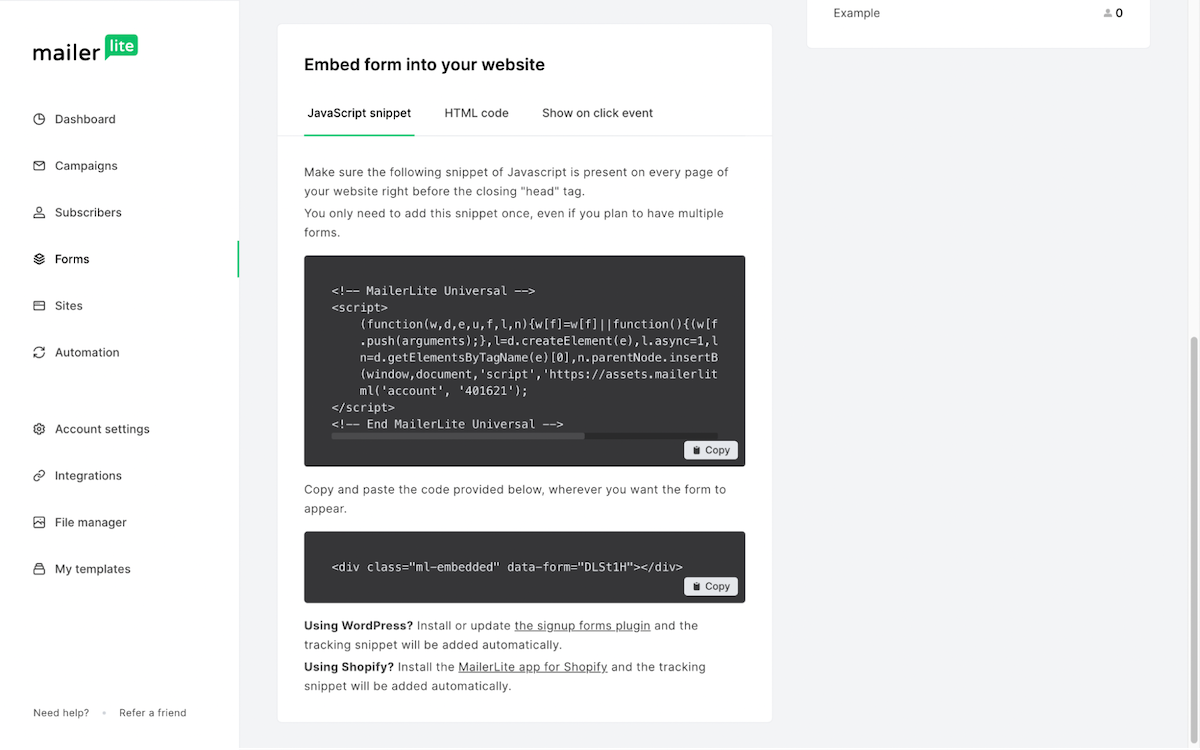
Once you have designed your form, MailerLite will then provide the HTML code for the form. They provide 2 codes, the Universal code which you need to add to the header of your website and another is the code for the actual form.

You can add each code into its own Custom HTML Integration in Create. Click Content in the top menu, followed by Integrations and select Custom HTML.
For the Universal code set the Type as Head and the form code set as Type Manual.
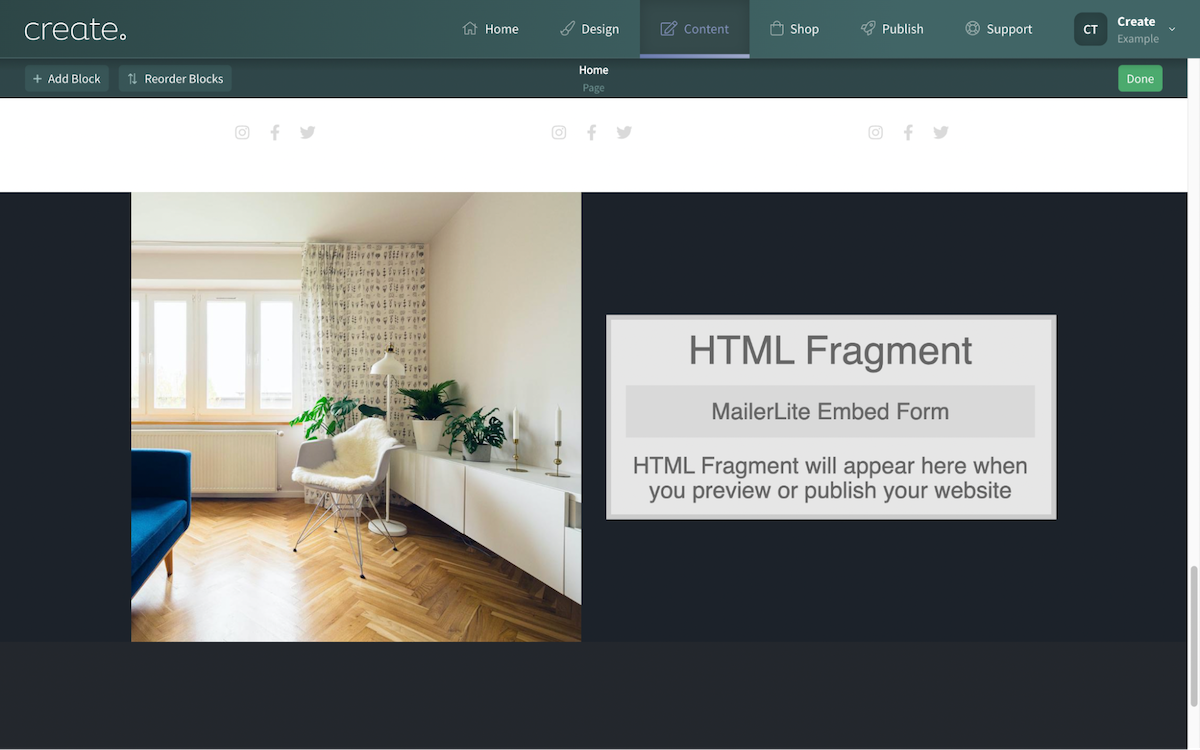
The final step will be to add the Custom HTML to the page you would like the form located. For this example, I am adding it to the bottom of the homepage.
You can do this by using a Custom Block and placing it on the page you would like the form located. You then need to add the MailerLite Html Fragment into this custom block. Further details about adding a custom block can be found here.

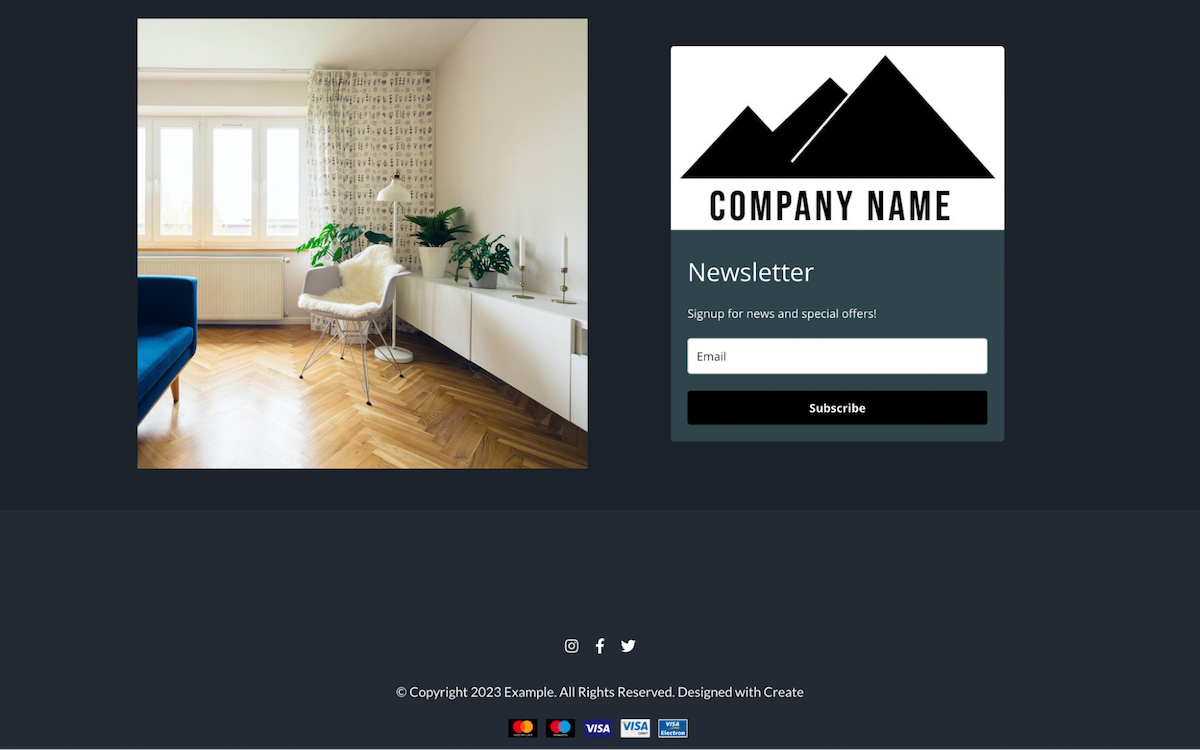
After publishing the website, the embedded form will then display on the page where it was placed.

Related Articles
More Questions?
If you have any further questions, please get in touch and we will be happy to help.
Get in Touch



