Help Centre
Support > Promoting Your Website > Email Marketing
How to add a MailChimp Signup Form to your Website
If you use MailChimp to send emails to your customers, you might like to add a form to your website giving your visitors the opportunity to join your mailing list.
MailChimp provides some handy code which can be added to your website to display a newsletter sign up form. When completed, these email addresses then get added to your MailChimp account so you can send out your newsletters or promotional bulletins to all of your customers.
You can choose between a newsletter signup area in the footer of your website, similar to the one that comes automatically with your Create site, or you can set a popup to appear when your customers first visit your site.
**Please note if you use a domain email address with MailChimp, they may request that you validate the address. For further details about this, please refer to this help guide.**
Want Your Own Website?
Start Building Today!
No credit card needed. By submitting this form you agree to our T&Cs and Privacy Policy.
Creating an Embedded Signup Form
-
Log into MailChimp
-
Click Create in the top menu
-
Click on Sign Up Form in the drop-down men
- Select the Embedded Form tab
-
Click Begin
-
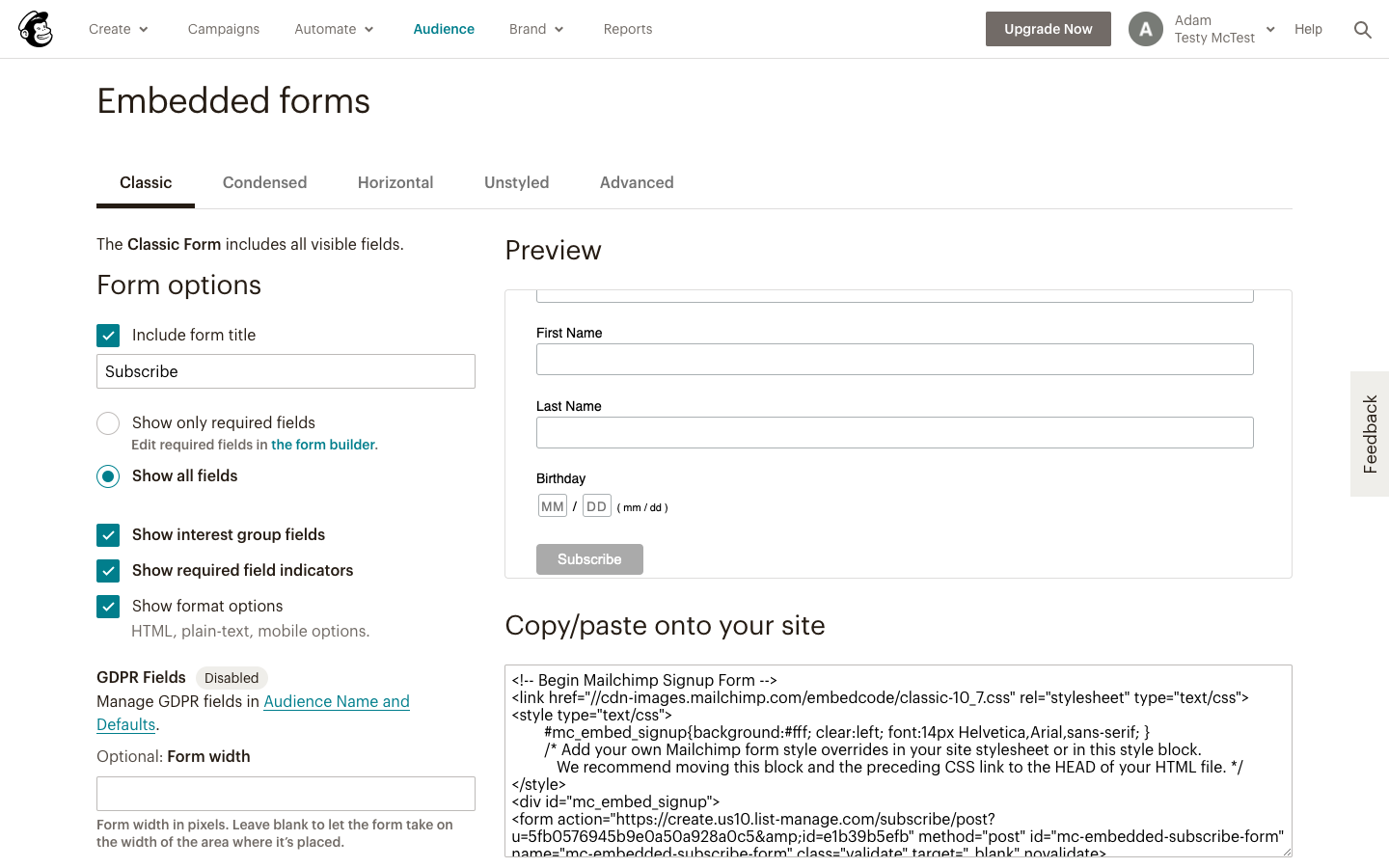
Fill in the required details
-
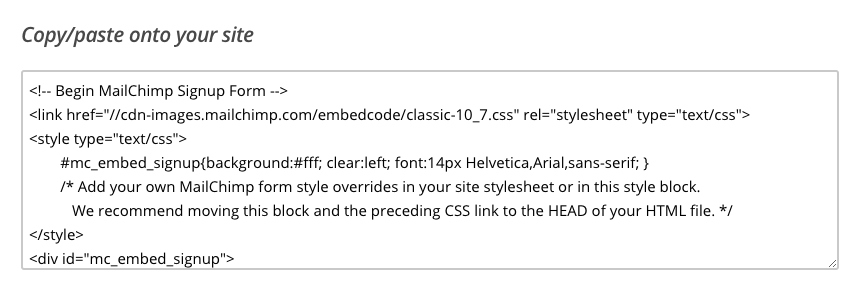
Copy the code from the Copy/paste onto your site area.


Once you have the code, you will need to create a Custom HTML Integration and add that to your website. The best place for this to go is in the Footer of your website - you can see how to edit your Site Footer here.
The Custom HTML should go into the ‘Custom Footer Content’ section (you should see a HTML button in the toolbar) and you should turn off the Create-based Newsletter signup form.
Now, your HTML Fragment will appear at the bottom of your website across every page on your website.
Creating a Pop Up Signup Form
-
Log into MailChimp
-
Click Create in the top menu
-
Click on Sign Up Form in the drop-down menu
-
Select the Pop-Up Form tab
-
Click Begin
-
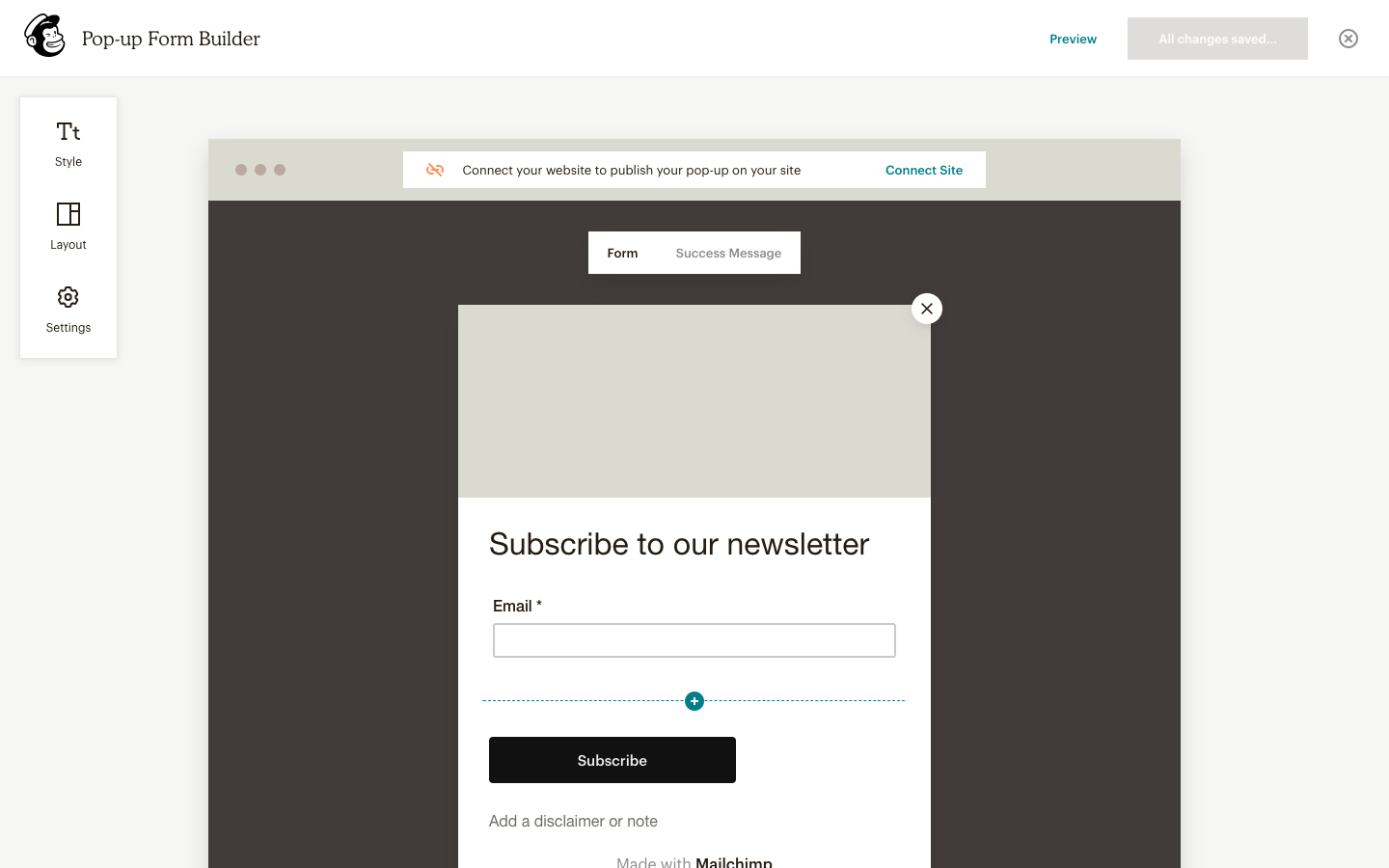
Fill in the required details and design your form using the tools provided

-
Click the Connect Your Website banner to add your Website URL/Domain to have the code generated
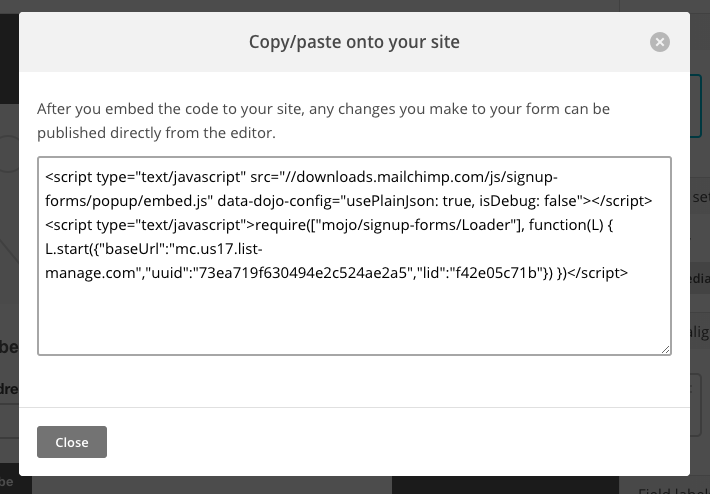
- Copy the code from the pop up that appears next.

As before, once you have the code, you will need to Custom HTML Integration and add that to your website. The best place for this to go is in the Footer of your website so that it appears across your whole site - you can see how to edit your Site Footer here.
The Custom HTML should go into the ‘Custom Footer Content’ section (you should see a HTML button in the toolbar) and you should turn off the Create-based Newsletter signup form. Now, whenever anyone visits your site, a pop-up will appear prompting them to sign up to your newsletter.
Related Articles
More Questions?
If you have any further questions, please get in touch and we will be happy to help.
Get in Touch



