Help Centre
Support > Designing and Building Your Website > Adding Your Content
How To Add Trustpilot Reviews To Your Website
Reviews of your products or services act as strong social proof and can help encourage future sales on your website. You can use your website to both collect and showcase your reviews.
Want Your Own Website?
Start Building Today!
No credit card needed. By submitting this form you agree to our T&Cs and Privacy Policy.
One of the leading review sites in the UK is Trustpilot. Collecting and sharing reviews through their website can improve trust with your prospective customers and help you to get found in search engine results in the long term.
Trustpilot offers a number of ways to help you to collect these reviews such as email signatures, business cards and integrations through your website known as TrustBoxes. Some are completely free, others offer more advanced features for a monthly subscription.


These TrustBoxes can be placed anywhere on your site. You can add them to one of your pages using our Custom Content Blocks, or you can add them to every page of your site by adding the code to your site footer.
Here’s how you can add a TrustBox to your website.
How To Obtain Your TrustBox Code
-
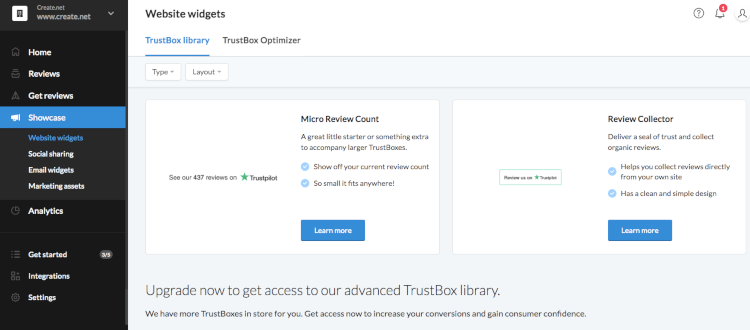
From your dashboard, select “Showcase”, then "Website Widgets" from the left-hand menu.
-
Select the TrustBox that you would like to use on your website.

-
Click “Get Code” on the right-hand side.
How To Add Your TrustBox Code To Your Website

Trustpilot will give you two pieces of code to add to your website. One set pulls the information from your Trustpilot account and the other creates your widget. You will need to create two HTML fragments to add these to your site. The steps below explain how to do this:
-
Log in to your Create Account in a new tab.
-
Select Content on the Top Menu.
-
Click Integrations & HTML > Integration Library from the left-hand menu.
-
Click the Custom HTML > Add Integration
-
Give the HTML a description for reference (e.g. TrustBox Code).
-
On Trustpilot, copy the first box of code to your clipboard, then go back to Create and paste it into the large “HTML Code” box.
-
In the “Type” section, select the Head option.
-
Click Add Integration
-
Repeat steps 1 - 8 for the second box of code on Trustpilot.
-
In the Output Section, select the Manual option.
-
Click Add Integration.
How To Display The TrustBox On A Specific Page Of Your Website
Follow the process outlined in this Help Guide to add a Custom Block to your page and use this to embed the Trust Pilot box onto a page of your choosing.
How To Add The Trustbox To Every Page Of Your Website
-
Select Content on the Top Menu.
-
Click Site Footer from the left-hand menu.
-
In “Custom Footer Content”, click the HTML icon from the top menu of the text editor.

-
Select the second HTML you built from Trustpilot from the drop-down box.
-
Save your changes and republish your site.
Related Articles
More Questions?
If you have any further questions, please get in touch and we will be happy to help.
Get in Touch


