Help Centre
Jump to Section:
- How to Add ShareThis to Your Website
- Sticky Share Buttons
- Inline Share Buttons
- Image & Video Share Buttons
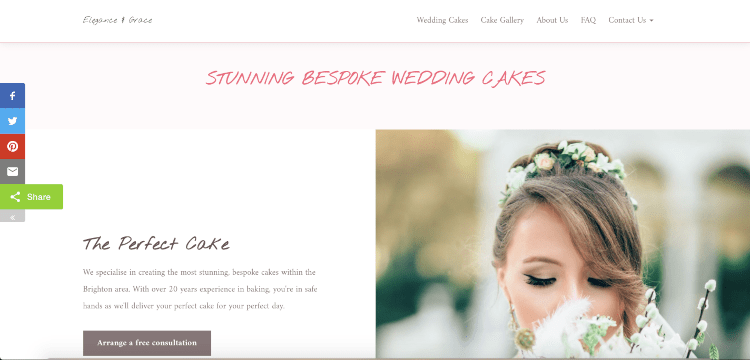
Share Buttons are incredibly useful when it comes to encouraging your website users to spread the word and help your website gain more exposure online. Social sharing platforms are key to virality and there are ways that you can make sure you never miss an opportunity to help your users mention you.
ShareThis is a plugin designed to help you do this. With a number of different layouts and customisation options, you’ll be sure to find an arrangement of sharing features that will suit the needs of your website perfectly.
The ShareThis plugin is free and mobile-optimised so you can get started with growing your audience right away. Here’s how:
How to Add ShareThis to Your Website
Before you can add any share buttons to your website, you first need to establish a connection between your website and ShareThis by adding an HTML Fragment to your footer.
This is because ShareThis uses this code to reference your account settings. Any changes you make to your share buttons on ShareThis will be automatically updated on your website. This saves you having to update and add HTML code to your pages every time you want to make any changes.
To add ShareThis to your website:
1. Go to ShareThis and create an account
2. Enter your domain name when prompted
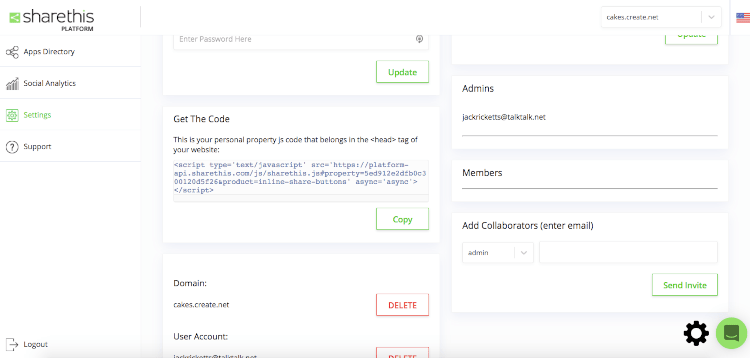
3. Go to Settings in the left-hand toolbar

4. Copy the code from the Get The Code section

5. Log into your Create Account
6. Select Content on the Top Menu
7. Click HTML Fragments from the left-hand menu
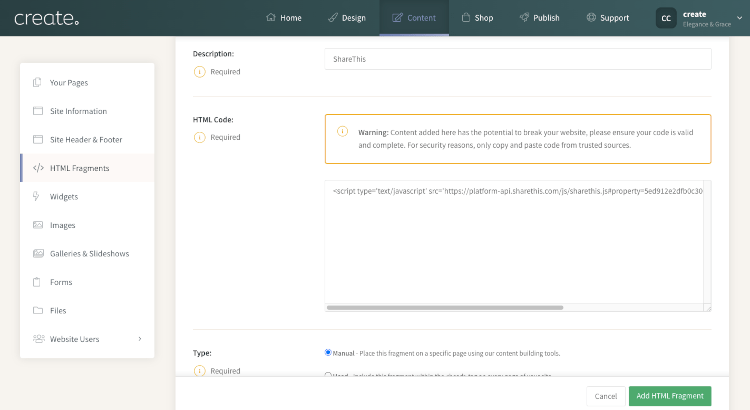
8. Click on the New HTML Fragment button at the top of the screen
9. Give the HTML Fragment a description for reference (e.g. ShareThis)
10. Paste your HTML code into the large HTML Code box

11. Click Add HTML Fragment to save your code
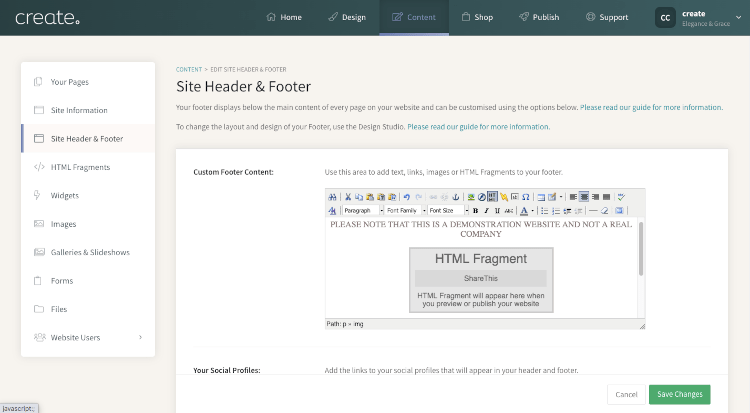
12. Go to Site Header & Footer from the left-hand menu
13. Add your HTML Fragment to the Custom Footer Content by clicking the HTML icon on the toolbar, selecting your HTML Fragment from the drop-down list and clicking the Save Changes button when done

You will have now established a connection between your website and your ShareThis profile and you can now start customising your share buttons.
Sticky Share Buttons
Sticky Share Buttons appear on every page of your website. They stay anchored in a position that you choose so that your website visitors will always have options to share wherever they are on your site.
To add Sticky Share Buttons to your website:
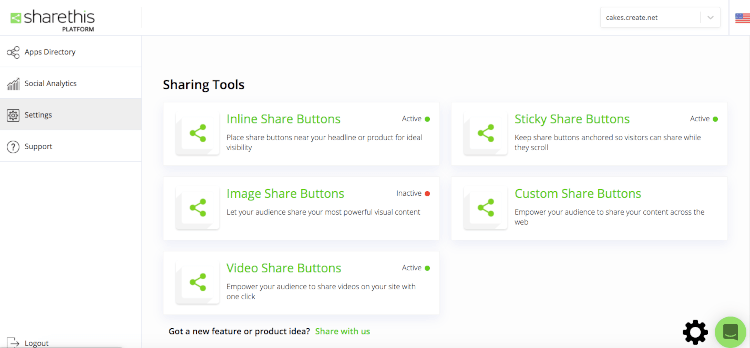
1. Go to the App Directory in your ShareThis account
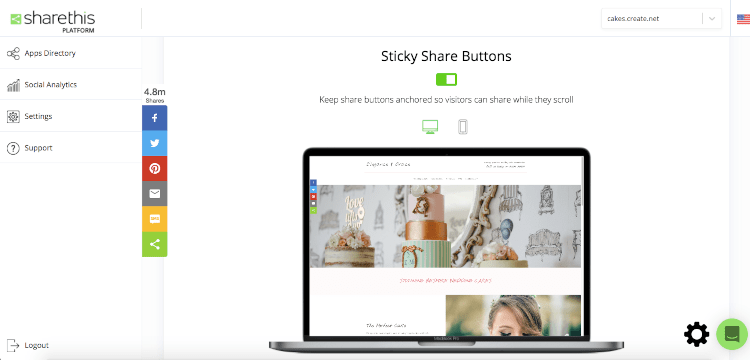
2. Select Sticky Share Buttons
You will have previews available showing you how the Sticky Share Buttons will appear on your website. The toggle at the top of the page can be used to switch them on and off on your website.
3. Select the social platforms you would like to include
4. Customise the Design, Extras and Share Counts sections to your preference
5. Click Update
If you have the toggle at the top of the page switched on, these changes will go live on your website as soon as you click Update.
Inline Share Buttons

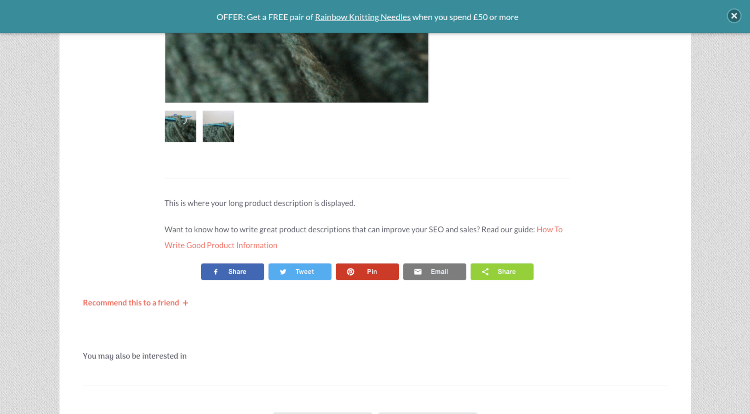
Inline Share Buttons are positioned where you would specifically like them on your page. These can be placed on your blog posts, on product descriptions or anywhere else you feel they’d be appropriate. We’d recommend near the bottom of your page once a user has finished reading your content and is more likely to use one of the buttons.
To build your Inline Share Buttons:
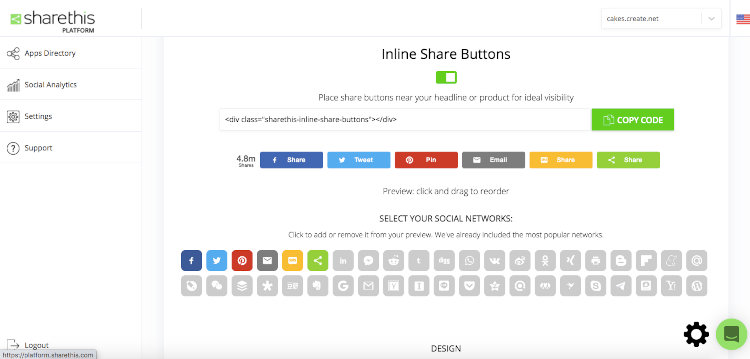
1. Go to the App Directory in your ShareThis account
2. Select Inline Share Buttons

3. Select the social platforms you would like to include
4. Customise the Design, Extras and Share Counts sections to your preference
5. Click Update
6. Go back to the top of the page and copy the code
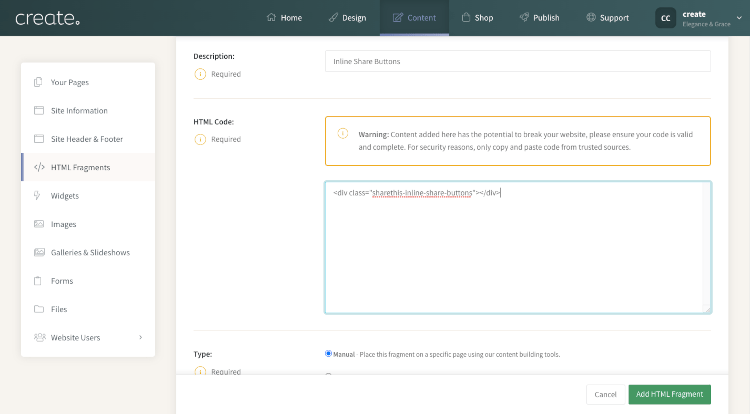
7. Create a HTML Fragment as you did before (This fragment should not be added to your Site Footer)

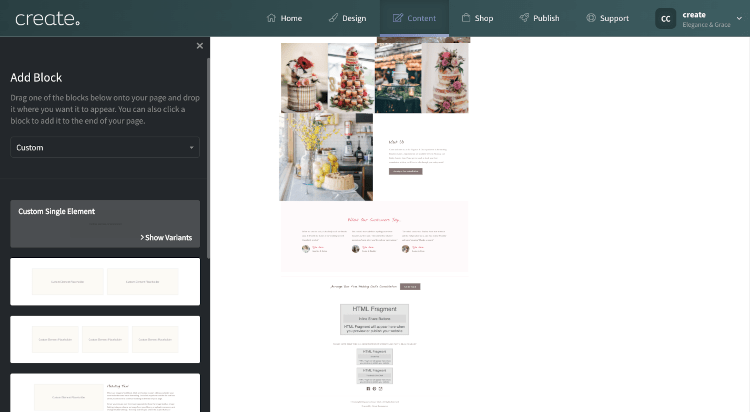
8. i) If you are adding your Inline Share Buttons to a Content Page, place the Custom Single Element Block on your page where you would like your buttons to appear

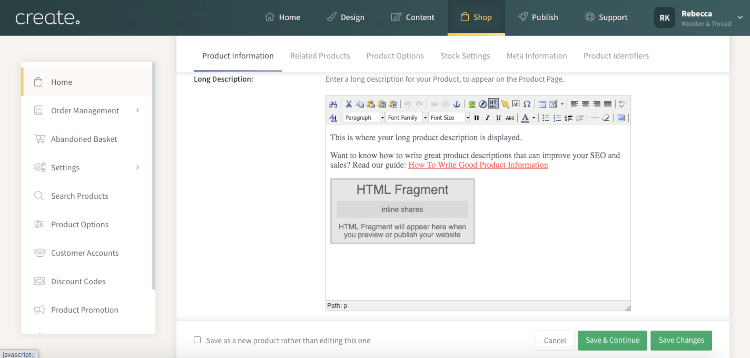
ii) If you are adding your Inline Share Buttons to a Product Description or Blog, move your cursor to where you would like them to appear and use the HTML icon from the toolbar to select your HTML Fragment

Once you have added your Inline Share Buttons to a page, they can be updated entirely from your ShareThis dashboard without having to create new HTML Code. If you want to switch them all off at any time, you can use the toggle at the top of the Inline Share Buttons page on ShareThis.
Image and Video Share Buttons
Image Share Buttons allow you to add buttons that appear over images on your site when someone moves their cursor over them. They can be incredibly useful for heavily image-based websites or for encouraging website users to pin images if Pinterest is part of your marketing strategy.

Switching this feature on is simple. Once you have your initial code installed on your website, Adjust the settings on the Image Share Buttons page and switch the toggle on at the top. They will now be live on your website.

Please note, however, that there is no way to omit images from adopting these share buttons in Create. Every image on your website, aside from background images, will have these Share Buttons active on them. You can switch them off at any time by using the toggle at the top of the Image Share Buttons page in your ShareThis account.
Video Share Buttons act exactly the same as Image Share Buttons and are active on ShareThis by default. Any videos you have on your site will have share buttons added to them. You can switch this off at any time by going to Video Share Buttons in your App Directory and turning the toggle off at the top of the page.
Related Articles
More Questions?
If you have any further questions, please get in touch and we will be happy to help.
Get in Touch