Help Centre
Support > Promoting Your Website > Email Marketing
How To Add A ConvertKit Signup Form To Your Website
ConvertKit is an email marketing platform focusing on creators, bloggers, and small businesses. The platform offers a range of features to help businesses grow their audience and engage with their subscribers, including a landing page builder, automation tools, and integrations with popular apps and services.
ConvertKit offers a range variety of plans, starting with a free plan supporting up to 1000 subscribers. You can view their price plans here.
**Please note if you use a domain email address with Convertkit, they may request that you validate the address. For further details about this, please refer to this help guide.**
To get started, sign up for a free trial. Once you have set up an account, you will have access to the ConvertKit Dashboard, as seen below:

Once you have accessed the dashboard, you can begin setting up a sign-up form, by clicking the Grow section from the top menu, followed by the Landing Pages & Forms option.
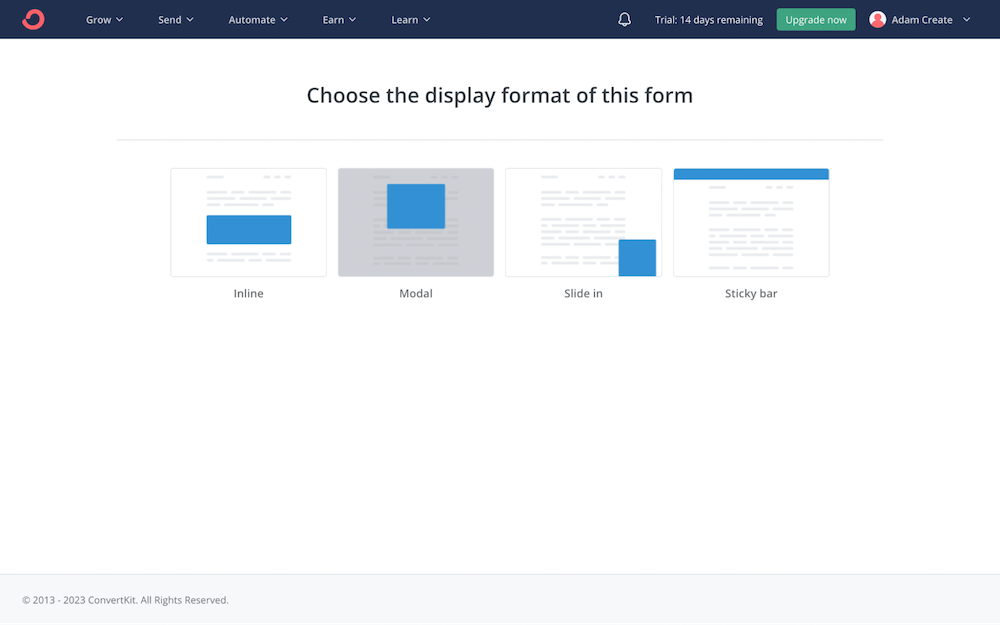
By selecting the Forms section, ConvertKit will offer a few different form types you can add to your website, such as inline (on the page) or a Modal (pop-up). For this example, we are adding a Modal form that will display when any page is visited.
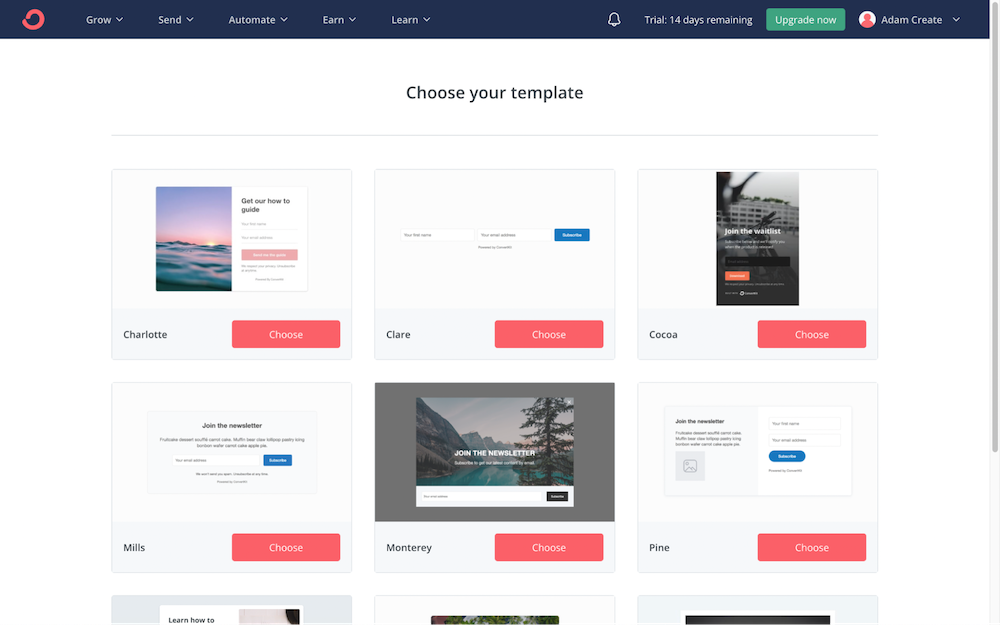
After selecting the form type you want to add to your website, a range of form templates will be displayed for you to browse. Select the one that best suits your needs or simply like the look the most.
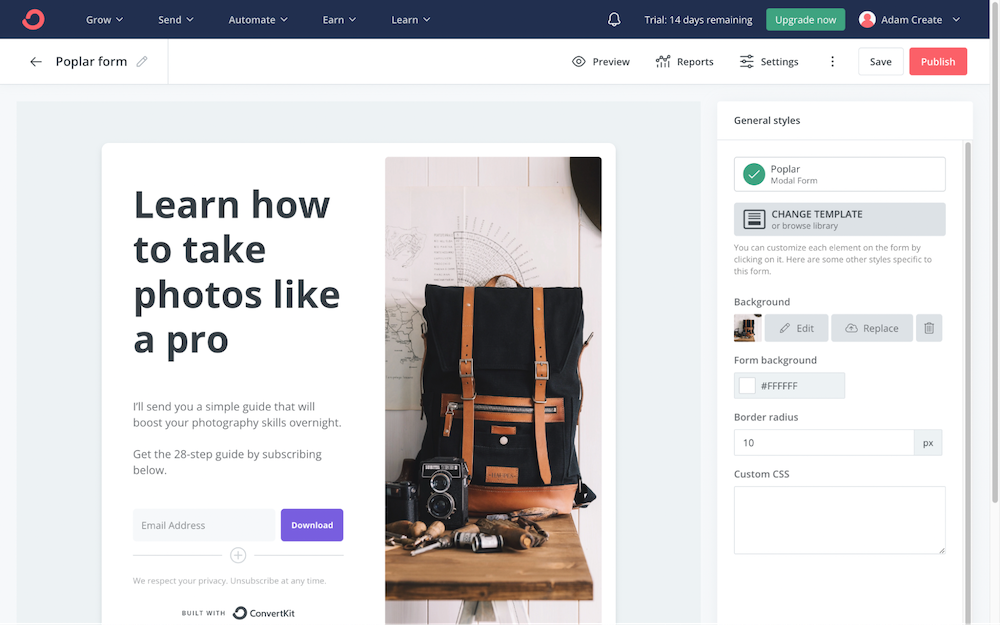
You can then design the look and style of the form. ConvertKit allows you to set the form colours, font and visual design. You can also add an image, such as your brand logo if you wanted to.
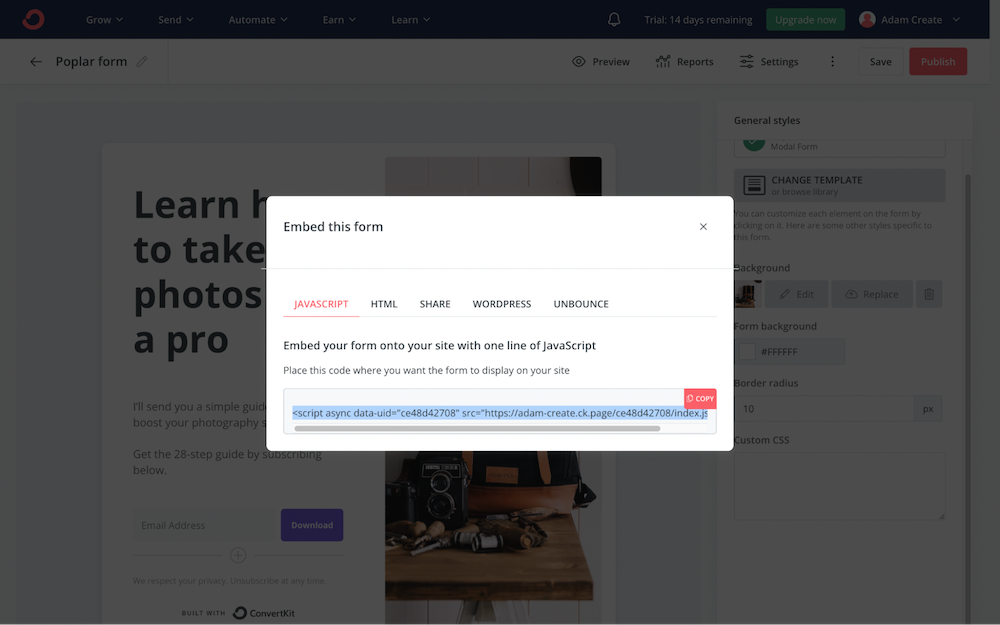
After you have finished designing the look and style of your sign-up form, click the Publish button, ConvertKit will display a range of options to embed the form to your website. For Create, select the Javascript option and copy the code provided for you.
Now you have the code copied, return to your Create account and add this code into its own HTML fragment in Create. With this code, you will want to set the HTML fragment Type as Head, for a pop-up.
If you are adding an inline form (onto a page) then select Manual as the Type and then add the HTML fragment onto the page you want the form to be displayed, by using a Custom Block.
After publishing the website, the pop-up form will display on the page after a few seconds or instantly if it’s an inline form.
Related Articles
More Questions?
If you have any further questions, please get in touch and we will be happy to help.
Get in Touch



