Help Centre
Support > Designing and Building Your Website > Designing Your Website
Adding an iOS home screen icon for your website
On iOS devices using the Safari browser, you are able to add a shortcut to your home screen to any website online. By default, these shortcuts will display as a screenshot of the website. This article will explain how to set an icon to your website so that when it is saved onto iOS home screens your logo or image of choice will display instead.
Jump to Adding a Website Shortcut to Your iPhone Home Screen >>

Creating and Uploading Your Icon
The image for the shortcut must be 150x150 pixels in size. This will allow it to be used across all iOS devices - those with regular displays and retina displays too!
Additionally, in order for the icon to work correctly, it must follow the following specifications:
- Must be saved in .png format
- Must be titled apple-touch-icon
![]()
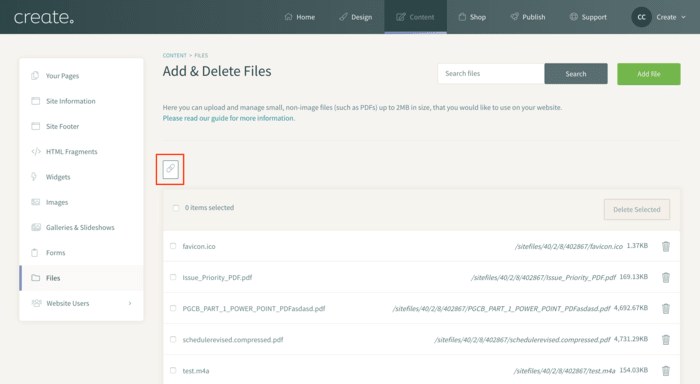
Once you have created your icon, you can then upload it into the Content >> Files area within your Create account (not the images area).
Trying to set your home screen icon for your website but not with Create? We make this and all other aspects of website building easy. We’d love to help you get more out of being online. Find out more about migrating your website and start your free trial today.
Want Your Own Website?
Start Building Today!
No credit card needed. By submitting this form you agree to our T&Cs and Privacy Policy.
To upload the icon:
- Log into your Create account
- Click Content from the top menu
- Click Files from the left-hand menu
- Click the Add file button
- Follow the steps to upload your image
Adding the Icon to Your Website
Once you've uploaded the icon, you will need to add a small piece of code to the Custom <HEAD> of the page you would like to use the icon for - if you want to use it for any page that a shortcut is created for, you'll need to paste the code into each page individually. The code is below:
<link rel="apple-touch-icon" href="/sitefiles/12345/678/90/apple-touch-icon.png">
The information following the href is the file path for the file you just uploaded. This must be the file unique to your site.
To get the file path for the icon that you've uploaded, simply click the link icon on the Files section.

This will then display the URL for the icon.
Copy and paste this file path exactly as it appears into the code below.
<link rel="apple-touch-icon" href="INSERT_FILE_PATH_HERE">
To then add this code to your custom <HEAD>:
- Click Content from the top menu
- Click the Page Settings icon beside the page you would like to add the icon to
- Click the Meta Info tab
- Paste the code into the Custom <HEAD> field
- Save changes and repeat as necessary
- You will need to publish your site for the changes to apply
Adding the Icon Shortcut to Your iPhone Home Screen
It can take several hours for the icon to update once your site is published. When you're ready to test, simply follow the steps below on your iOS-enabled device (such as an iPad or iPhone):
- On your iOS device, open your Safari browser and go to the page on your site that you would like to make a shortcut for
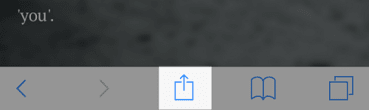
- Tap the share icon in the browser

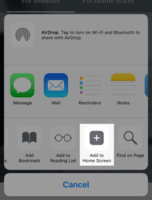
- Select the option Add to Home Screen

- On the Add to Home page you should be able to see the icon you uploaded on the left. Set a title for your Icon and tap Add in the top right
![]()
If you do not see the icon you uploaded, please double-check that you have followed the steps above, including formatting the file as required.
Related Articles
More Questions?
If you have any further questions, please get in touch and we will be happy to help.
Get in Touch



