Help Centre
Support > Designing and Building Your Website > Adding Your Content
How To Add Google Maps To Your Website

Jump to section:
-
Add a Google Map to Your Website (Not built with Create)
- Add a Google Map Featuring Multiple Locations
A website isn’t just useful for getting sales and enquiries online; you can also use it to encourage footfall to a physical location. To do this visually and effectively, you’ll need to add a map to your website.
Google is the ideal way to do this and offers convenient tools to allow you to do so. If you’re building your website on Create, we’ve already built this functionality into our Content Builder for you.
Whether you want to include your location on your contact page, advertise event locations you're attending or for anything else, this guide will walk you through the process of setting up a map on your website.
Add a Google Map to Your Website
If you’re not using Create to build your website, you will need to use the HTML code Google provides and add this to your website. Your website host should be able to provide instructions on how to do so or you will need to contact your developer. Here are the steps you need to find your map HTML code:
-
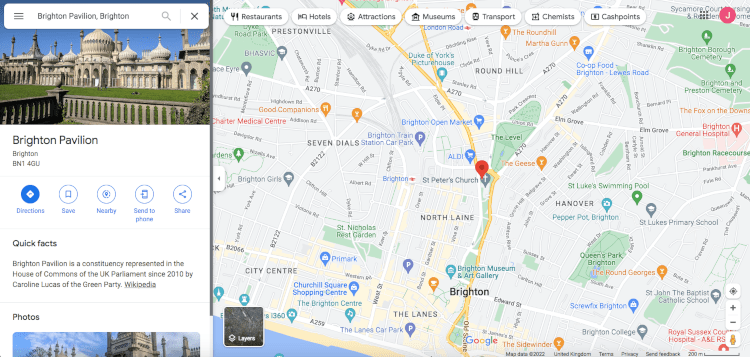
Go to Google Maps
-
Enter the address of the location you would like to pin in the top-left search bar

-
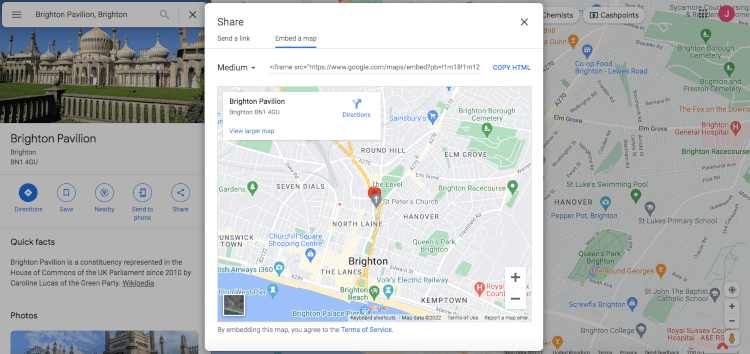
Click the Share Icon in the left-hand menu
-
Select the Embed a Map tab in the pop-up window

-
You will need to add this code to your webpage using your website host’s instructions or email the code to your developer.
Add a Google Map to Your Create Website
If you’ve built your website with Create, there’s no need to add any additional code to your site manually; there are already Content Blocks available to make this incredibly easy for you to do. To add a Google Map to your Create website, you can follow these steps:
-
Click Content in the top menu
-
Click Edit This Page (the pencil icon) next to the page you are going to add the map to
-
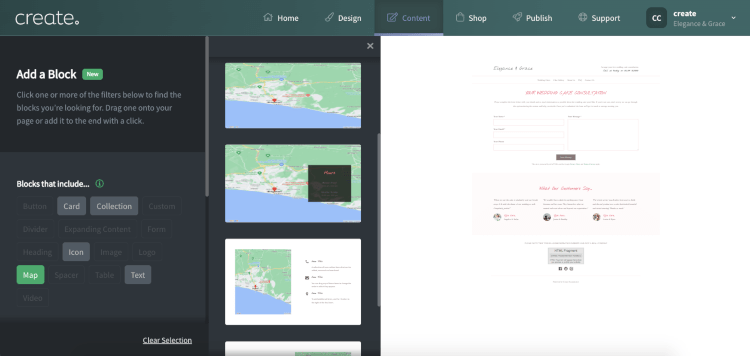
Click the +Add Block button
-
In the Block Filter menu, click the Map filter
-
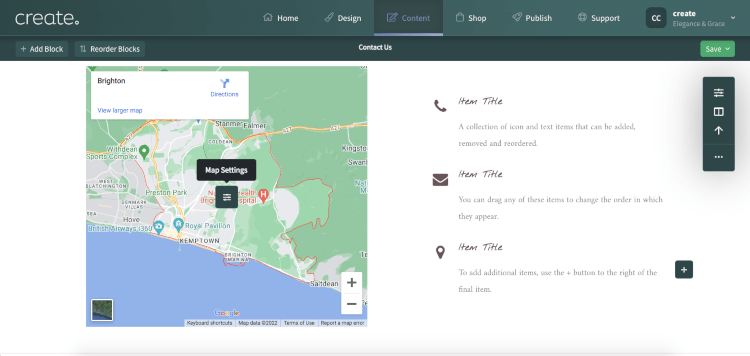
Select one of the Map Block options

-
When you hover over the map you will see the Map Settings option - click on this

-
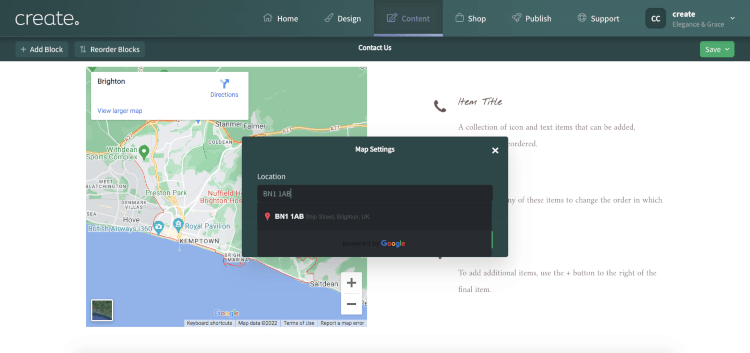
Enter the location you wish the map to show

Adding Google Maps To Create's Text Edit Sections
If you wish to add a Google Map to a section of your website outside of Content pages and into the Text Edit areas, such as a Shop Product Description or the Custom Footer of your website, then you can use the Google Map Integration we offer.
-
Select Content on the top menu
-
Click Integrations & HTML > Integration Library from the left-hand menu.
-
Select Google Map and click the Add Integration button
-
In the Description box, enter a clear title for your Integration. This is just for you reference and will not appear on your site
-
Enter the address location you want shown on the map, into the Address field
-
Click the Add Integration button
Now you have the Google Map Integration set up, you can add it to one of the Text Edit sections of your website, such as the Custom Footer or Product Long Description in the Shop.
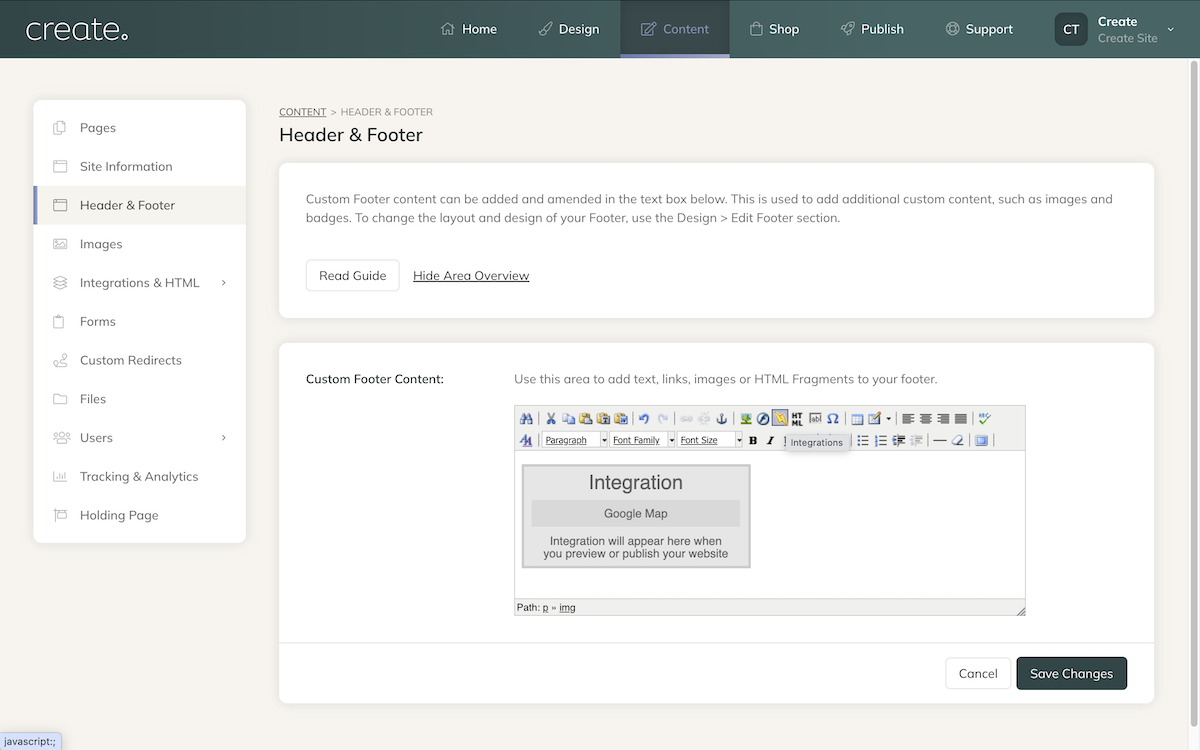
Using the Custom Footer as an example, in the Text Edit toolbar, click the Integrations button, the lightning bolt icon. A pop-up will display. Click the drop-down Integrations menu and select the name of the video integration you added and click Insert.
A placeholder for the Google Map Integration will be added. Click Save Changes to complete.
When you next Publish, the Google Map will be displayed where the Integration placeholder is added.
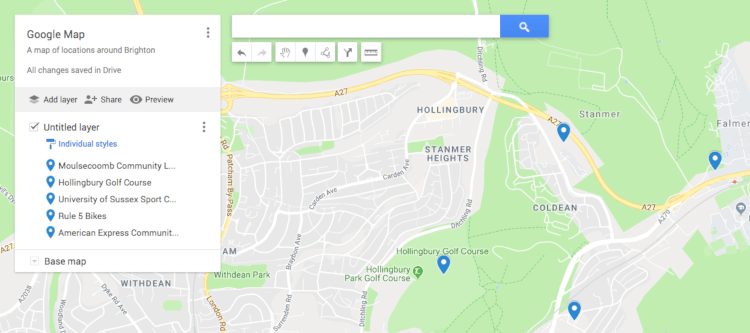
Add a Google Map Featuring Multiple Pins to Your Website
Want to add a map to your website but need to feature more than one pinned location? Whether that’s your store locations, events you regularly attend, other businesses you want to promote in your network or more. It’s possible to do so, the process is just slightly different:

-
Make sure your map is public on Google Maps. You can do this by clicking Share beneath the map name
-
Under Who has access, click Change, turn on the setting for Public on the web and Save
-
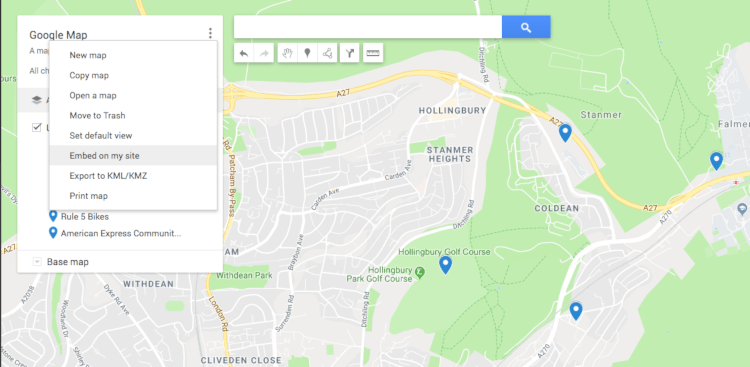
Next, click the menu icon and click on the link Embed on my site

-
The code will then pop up in a new window. You will need to add this code to your webpage using your website host’s instructions or email the code to your developer. If you’re on Create, simply paste the code into a custom HTML Integration and then place this on your chosen page
-
Republish your website
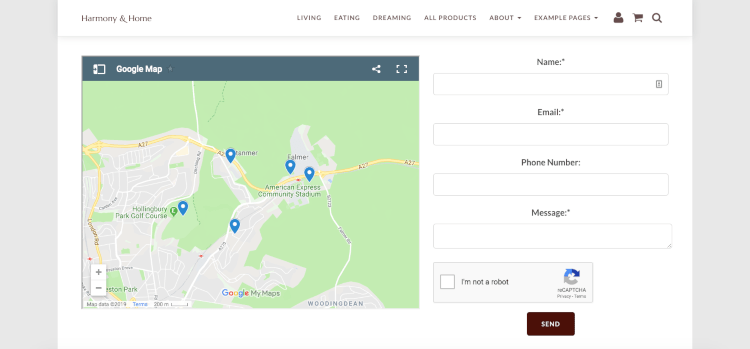
You will now have a map with more than one location on your website.

Related Articles
More Questions?
If you have any further questions, please get in touch and we will be happy to help.
Get in Touch


