Help Centre
Support > Designing and Building Your Website > Adding Your Content
How to Embed a Spotify Podcast to Your Website

With Create, it is possible to easily add a podcast which is hosted on Spotify, to your website. This might be a podcast that you have recorded or one you would like to share on your website as interactive content.
The process of adding the podcast is quick and Spotify will generate a widget for you so visitors will be able to listen to the podcast right from your website.
How to Get the Spotify Embed Code
-
Visit the Spotify Web Player by clicking this link
-
Use the search bar in the player to find the podcast you would like to add to your website.
-
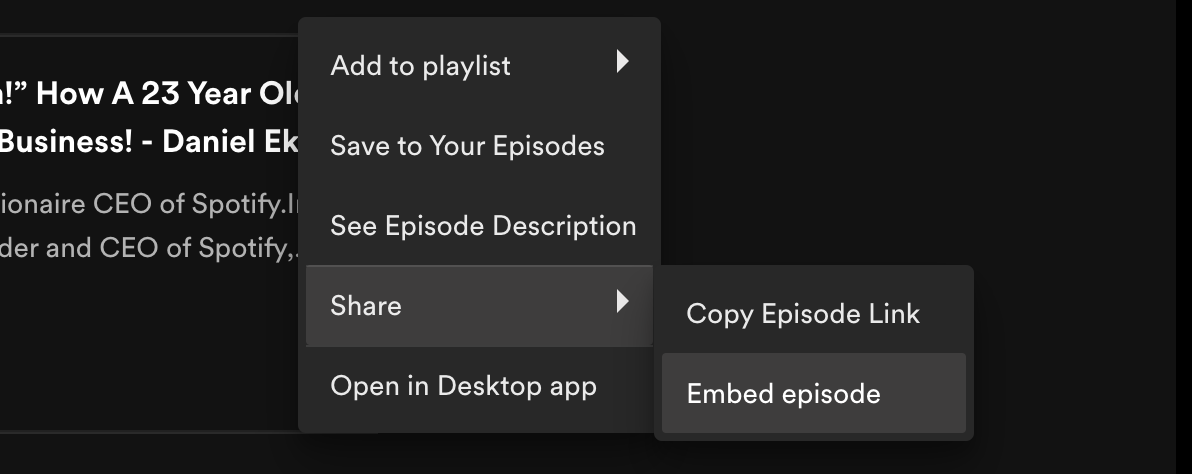
When you have found the episode, click the 3 dot icon followed by Share > Embed episode

-
A modal will pop up allowing you to customise the embed player. You can adjust a few aspects, including when the audio should start and the colour and size of the player.
-
After making your choices click the COPY button. Your device will have then copied the code from Spotify, for that specific podcast episode.
Further details and instructions for locating the embed code can be found on Spotify's website here.
How to Add the Spotify Embed Code to Your Create Account
Now you have the code copied to your device from Spotify, you need to add it to your Create account. To do this you will add this code into its own HTML Fragment in the following way.
- Log in to your Create Account
- Click on Content on the top menu
- Click Integrations & HTML > Integration Library from the left-hand menu
- Select Custom HTML and click Add Integration
- Give your HTML a memorable Description. For example the episode name
- Paste the code into the section labelled HTML Code
- Choose Manual for the code Type.
- Click the button Add Integration to complete the process
How to Add the Spotify HTML to a Page
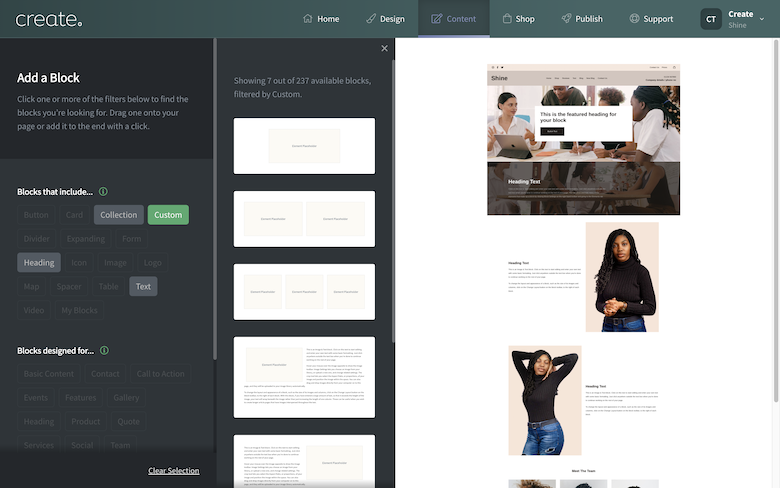
Finally, to add the podcast to your website, edit the page you would like to add the podcast to. Whilst in page edit mode, click the +Add Block button to open the block selector.
Select one of the Custom Block types from the selection filter, the podcast will be added to this block.

Add the block to the page where you would like the podcast player to be located. Once placed, click the Add Element button which displays. Select the Integration option.
Locate the HTML you named for this podcast from the list and click Done. A placeholder image will be displayed. You can preview how the podcast player will look by using the Publish > Preview tool.
When you re-publish, the player will be added to the page.
Related Articles
More Questions?
If you have any further questions, please get in touch and we will be happy to help.
Get in Touch


