Help Centre
Support > Security & Compliance > GDPR & Privacy
Setting Up A Privacy Policy
Having a privacy policy on your website is key to building trust with your visitors. It explains how you collect, use, and protect their personal information, which helps them feel more secure when interacting with your site. A clear privacy policy shows that you take their privacy seriously, making them more likely to feel comfortable using your services or sharing their details. It’s a simple way to ensure users know what to expect and to make them feel confident in their decision to engage with your website.
What To Include In A Privacy Policy
We recommend putting together a dedicated Privacy Policy page on your website that visitors can easily find and review. Legally Create is unable to tell you the specifics of what information you should include in your policy but as a guideline, covering the following points is a good start.
Information Collected – Detail what personal data you collect, such as names, email addresses, and browsing behaviour.
How the Information is Used – Explain how you use the data (e.g. for improving services, marketing, or communication).
Data Sharing – Specify if and how you share data with third parties, such as partners or service providers.
Cookies and Tracking – Explain how cookies or tracking technologies are used on the site. For further details about cookies used by your website, please refer to this help guide.
Contact Information – Provide details on how users can contact you with privacy-related concerns or questions.
**Please note** this is just a guidance, for specific advice about the content of your Privacy Policy, we do recommend seeking some professional advice to make sure you’re as secure as possible. However, there are also many resources to help you do this online. One resource we recommend is Rocket Lawyer, which has lots of information and templates to help construct your Privacy Policy.
Where to Add Your Privacy Policy
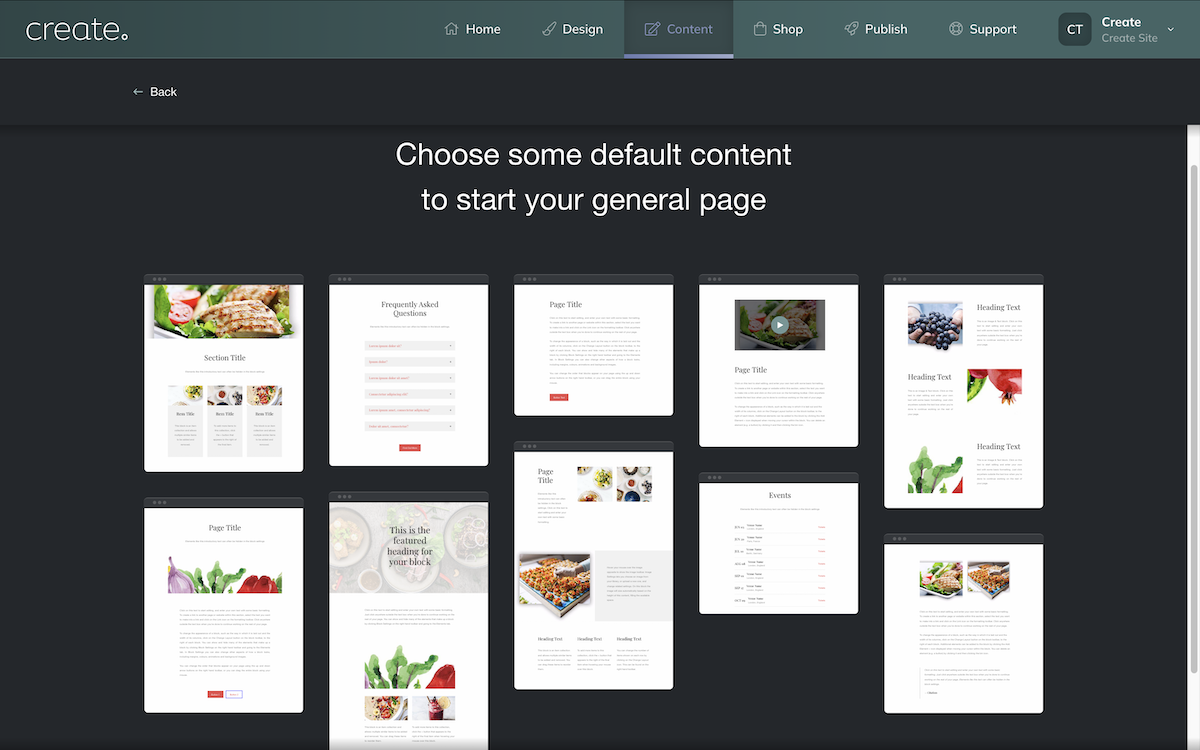
When making a privacy policy page in your account, you can construct it in the same way you would build any other page. From the Content menu, click Add Page, give the page a name such as Privacy Policy and when asked what Page Type, we recommend selecting one from the General category to help get you started.

Once you have put together a page containing your Privacy Policy, you will want to think about where to add it to your website. Generally, we recommend adding a link to your Privacy Policy (and Terms and Conditions) in your wesbite footer. This location is useful, as regardless of which page on your website the customer is viewing, the footer and its content are always visible.
To edit your website footer, in your account click on Design in the top menu, followed by Edit Footer in the left-hand menu.
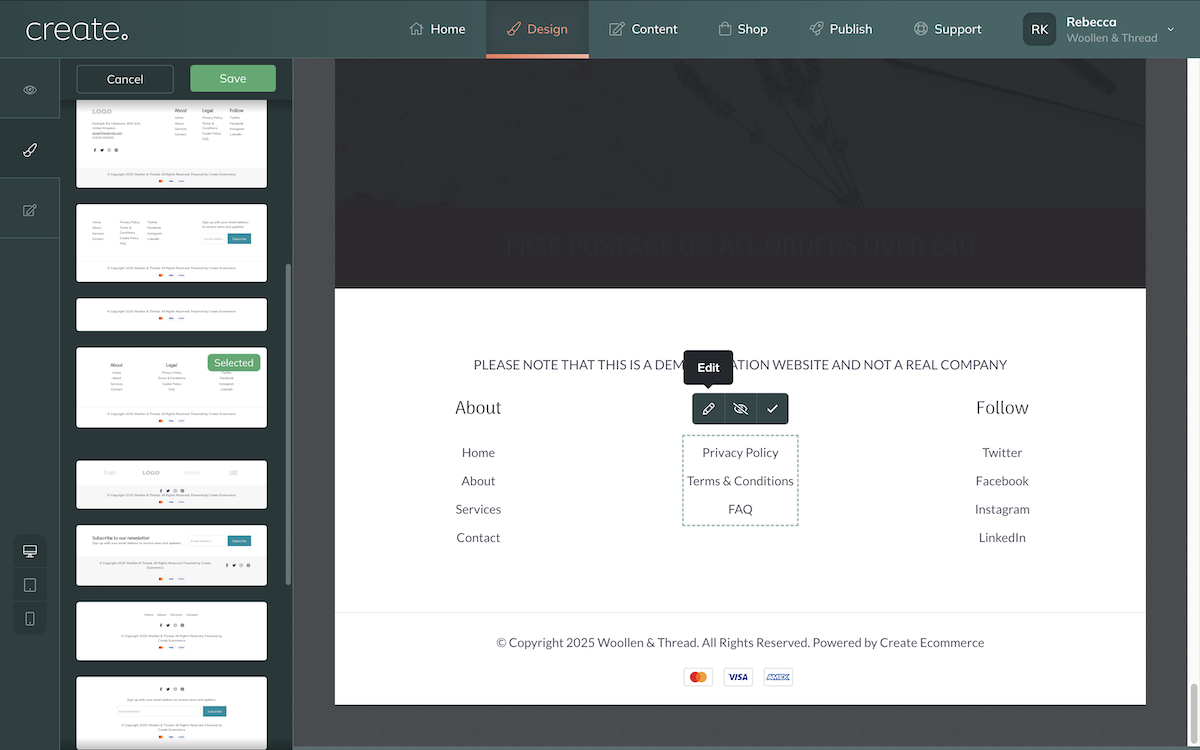
We have a range of footers available which support links you can have in the footer, there is no one specific footer you need to choose to have a link. Once you have selected the Footer you want, click on the text you want to be a link and click the Edit icon.

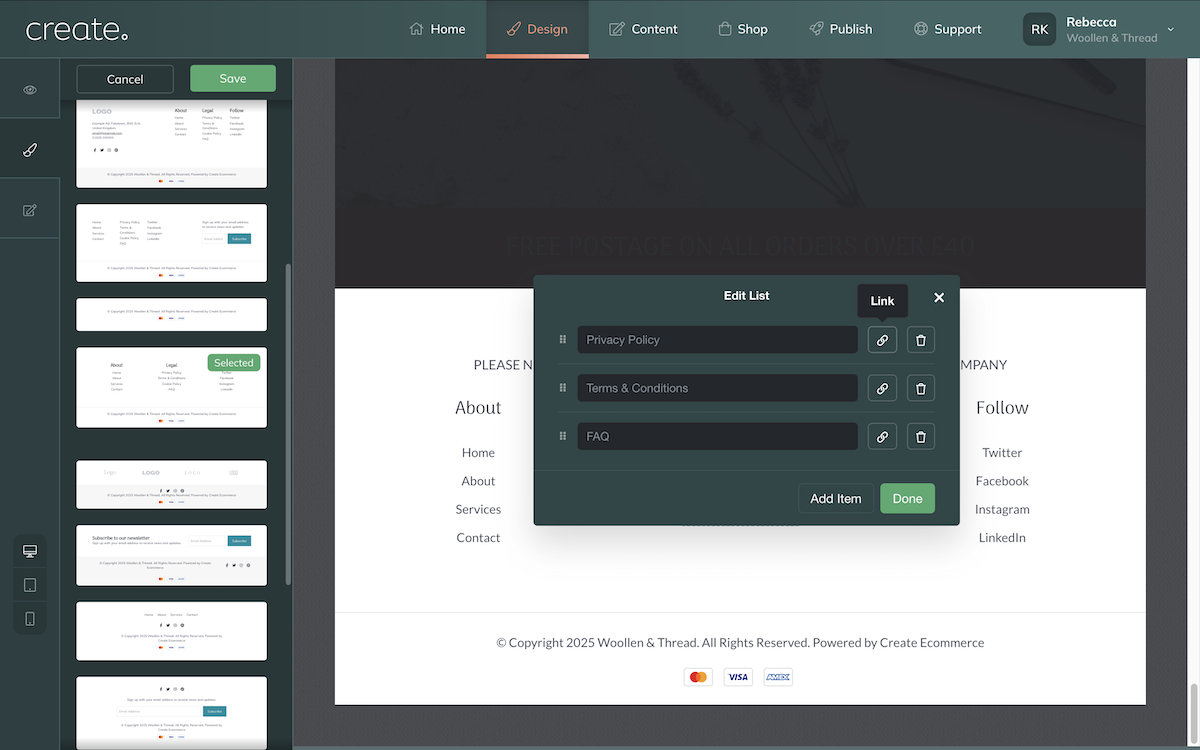
This will open the link menu and allow you to choose the Privacy page you have made to be linked to the text. This is also a good place to link to your Terms and Conditions page, using the same process.

Once you have linked the pages you want in the footer of your website. Save your changes and republish your website to apply this change to your live website. The links will then be active in your website footer for visitors to review.
Further details about editing your footer layout can be found here. If you have any questions about connecting your Privacy Policy page, contact your Account Manager who will be happy to help.
Related Articles
More Questions?
If you have any further questions, please get in touch and we will be happy to help.
Get in Touch



