Help Centre
Support > Designing and Building Your Website > Adding Your Content
How To Use Table Blocks
Tables can be an excellent way to display various data on your website. This can include a range of sizes that you offer, opening times, or services that you provide.
Create offers a series of pre-made tables which you can adjust to your needs and use on your website. Please see below how to add a table to your website and how to adjust the table to meet your requirements.
How To Add A Table Block
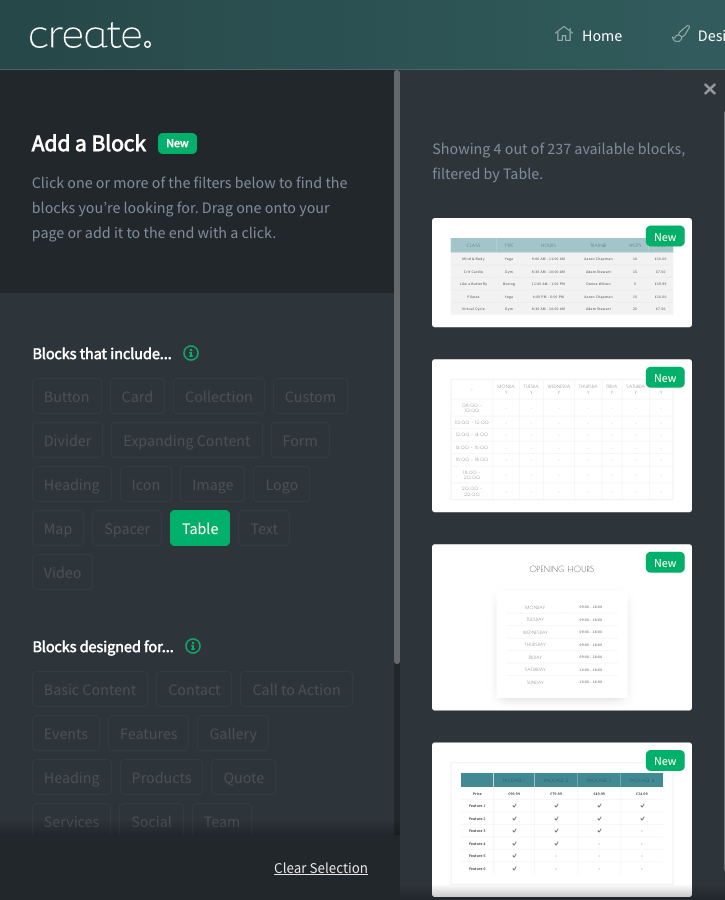
1. Click the +Add Block icon to open the Block selector
2. Under Blocks that include, select Table
3. The range of table blocks we currently offer will be displayed

4. Click on and drag the table you would like to use onto the page.
How To Amend A Table Block
Once the table is placed on a page, you can amend any of the text by directly clicking on the text you wish to alter.
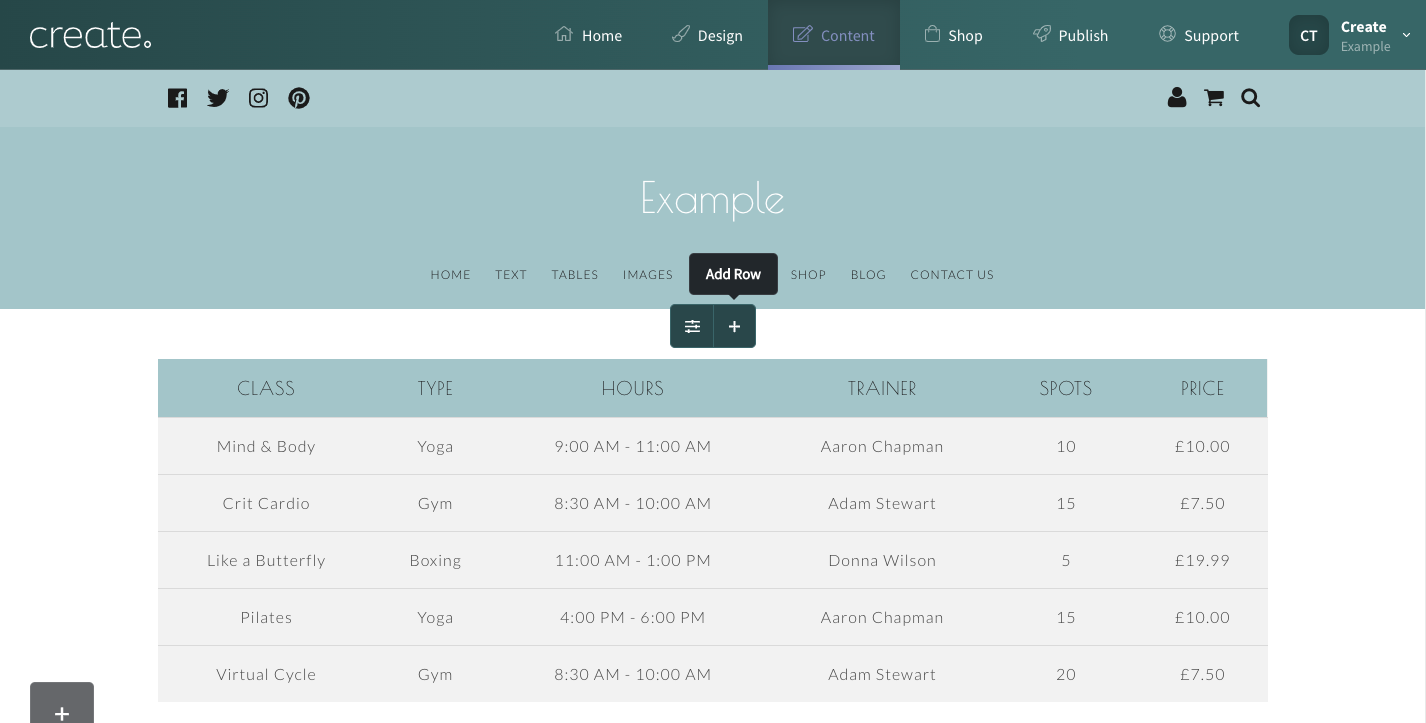
To add another row to the table, place your mouse cursor over the table and additional icons will display, the ‘+’ symbol icon will add another row to the table when clicked.

To delete a row, place your cursor over the row you would like to remove and click the Delete Row (bin) icon which appears to the left of the row.
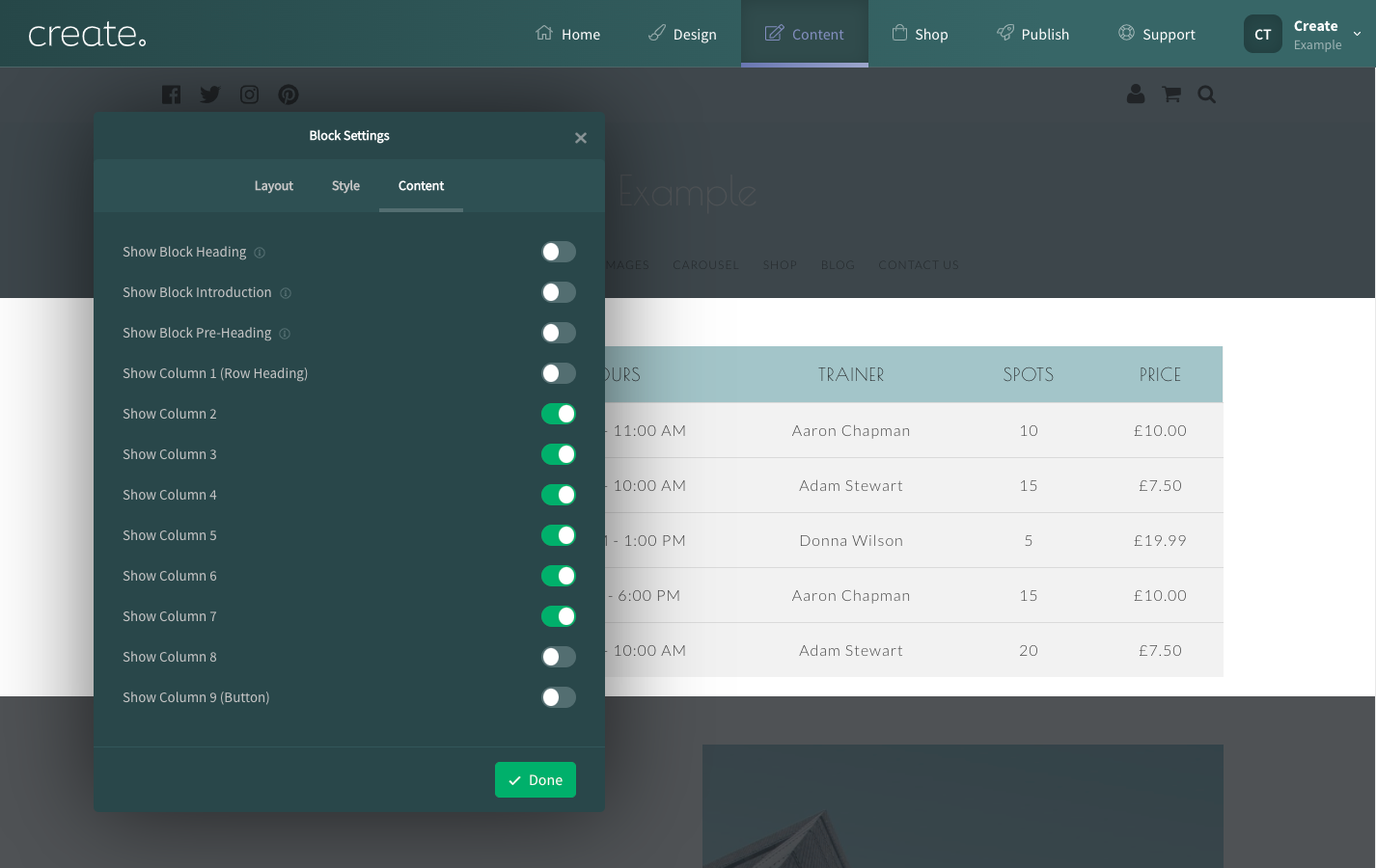
To add or remove columns from the table, place your mouse cursor over the table block and click the Block Settings icon on the right-hand side. Within the Block Settings, click the Content tab - this will display all of the different columns you can enable/disable.

How To Adjust The Table Appearance
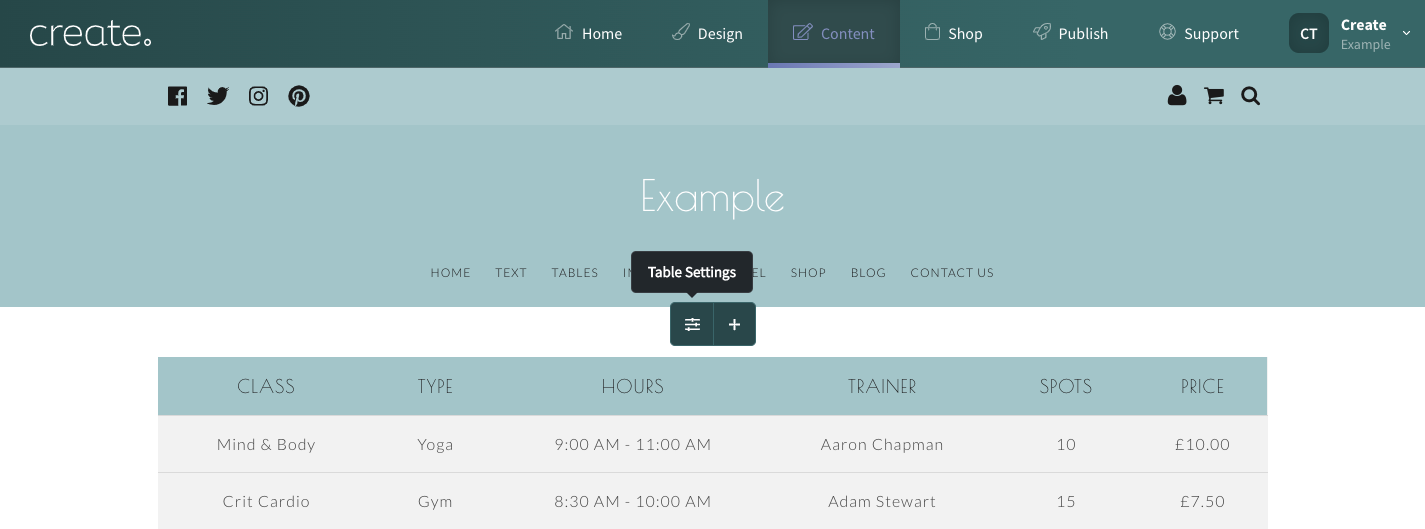
By accessing the Table Settings, you can alter the appearance of the table.
To access these settings, place your cursor over the table and click on the Table Settings icon displayed above the table.

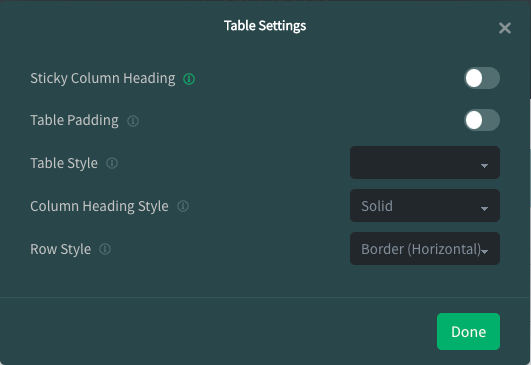
Within this option, you can alter various settings of the table appearance.

Sticky Column Heading: Will keep the headings in place when scrolling down the table. Useful for long tables of data.
Table Padding: Adds additional spacing around the table
Table Style: Adjusts the visual style of the entire table
Column Heading Style: Adjusts the appearance of the table heading section
Row Style: Adjust the visual style of the table rows
Related Articles
More Questions?
If you have any further questions, please get in touch and we will be happy to help.
Get in Touch



