Help Centre
Support > Promoting Your Website > Social Media
How to add Pinterest's Image-Hover “Pin It Button”
A “Pin It" Button is the ideal way to get your content and products onto Pinterest and shared by other Pinterest users. In this guide we will be looking at the Image-Hover “Pin It Button", which will appear on any image the visitor can pin on your website when they hover over it.
How to create the Image-Hover “Pin It button”
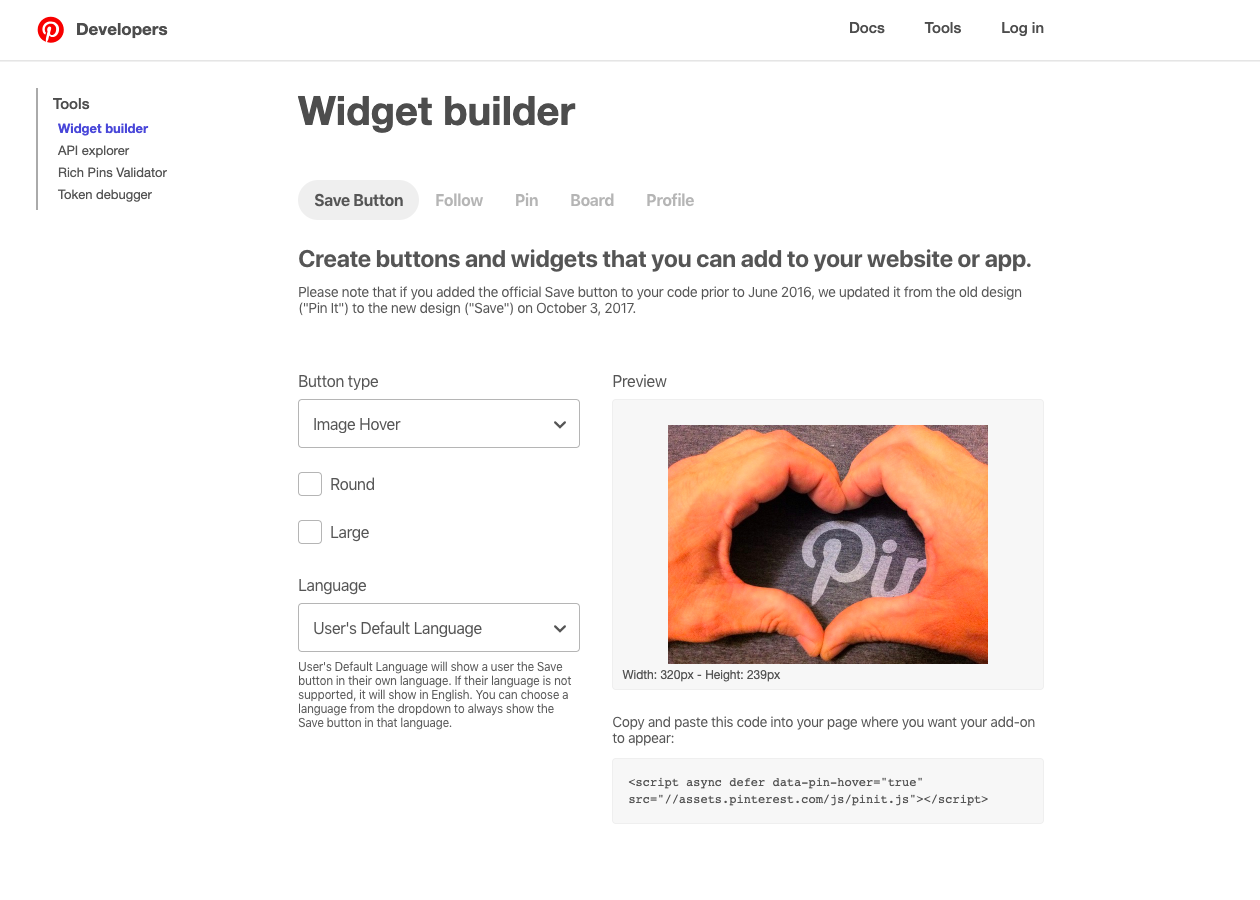
Firstly, you need to go to the Pinterest Widget Builder.
You will then need to select the Save Button option and follow the steps below:
- Next to the Button Type option click on the Image Hover option.
- Select the type of button you want; round, small, large etc.
- Copy the HTML code that is displayed below the preview.

How to add the Image-Hover “Pin It Button” to your Create account
Once you have copied the code you will then need to add this to your Create account by following the steps below:
- Log in to your Create account.
- Click Content from the top-menu
- Click HTML Fragments from the left-menu
- Click the Add HTML Fragment button, and give it a name (for example Pinterest Hover Button)
- Paste the code copied from Pinterest into the HTML code box
- For the Type, select Head.
- Click Save Changes.
- Now re-publish your website to apply this change and shortly you will be able to see the Pinterest icon appear on your website images.
Discover how to promote your website on Pinterest on our blog >>
Related Articles
Related Articles
More Questions?
If you have any further questions, please get in touch and we will be happy to help.
Get in Touch



