Help Centre
Support > Promoting Your Website > Social Media
How To Add A Pinterest "Follow" Button To Your Website
The “Follow” button will allow visitors to your site to follow your Pinterest profile when they click on the button. This offers your website's visitors a quick way to keep up to date with your pins and activities on Pinterest.
![]()
Example "Follow" button.
To add this to your website you will first need to visit this page to build your widget and fill in the two fields that appear:
“Pinterest User URL” – This is the URL of your Pinterest account page, found in the white address bar at the top of your browser.

“Full Name” – This is the name of your profile. For example, “Create.net”.

You will then see a preview of what your button is going to look like:

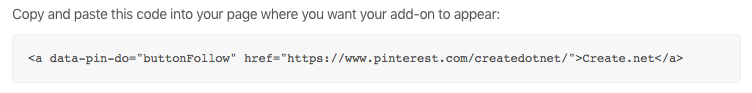
Below this are two pieces of code that you will need to add to your Create account using HTML Fragments.
The first bit of code is what will show the actual button on your website. When creating the HTML Fragment, you should name this "Pinterest Follow Button" and choose the 'Manual' Fragment type.

The second bit of code needs to be placed in the footer of your website. When creating the HTML Fragment, you should name this "Pinterest Footer Code" and choose the 'Body' Fragment type. This will automatically place the code below in the footer of all of your pages.

Once both bits of code have been added, you can add the Follow Button to your page manually using a HTML Fragment and a Custom Block.
Once you have done this you will see your new Follow button on your live website.
Discover how to use Pinterest to promote your website on our blog >>
Related Articles
More Questions?
If you have any further questions, please get in touch and we will be happy to help.
Get in Touch



