Help Centre
Support > Website Performance > Website Optimisation
How do I set up StatCounter with my Create Website
StatCounter is a free website statistics program based in Ireland.
In this guide, we will be covering what StatCounter actually is and how to integrate it with your Create website.
What is StatCounter?
StatCounter is a website statistic service that allows you to see how many people visit your website, what pages they went on, what country they visited from and so much more!
StatCounter seek to offer a straightforward website statistics service.
It's free for up to 250,000 pageloads per month, offers lifetime summary stats and even a detailed analysis of your last 500 pageloads.
If you wish to see more detailed pageloads, you will need to opt for one of their pay monthly packages, depending on how much more history you would like to be stored.
For example, for just €4 a month, you can have up to 500,000 pageloads and a detailed analysis of your last 5000 pageloads!
For more information on StatCounter paid accounts, please see their page on pricing here:
http://statcounter.com/pricing/
Setting up StatCounter with your Create website.
It's easy to set up StatCounter with Create, to do this please follow the instructions below:
- Create a StatCounter account at http://statcounter.com.
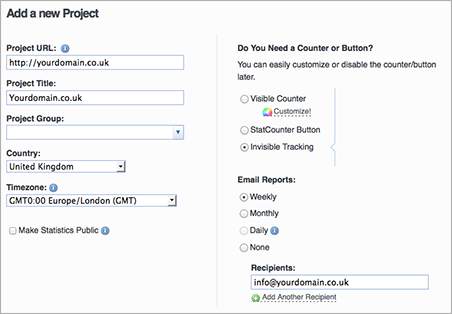
- Enter your website's URL and Country (see screenshot). Also, unless you want customers to be able to see your visits, select "invisible". Then click "Add Project".

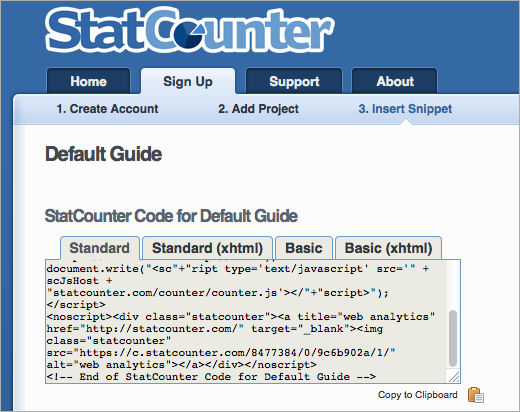
Adding a new project to StatCounter. - Click "Default Installation Guide".
- Click the "Copy to Clipboard" button below the code.

Copy the StatCounter Code to Clipboard. - Keeping this page open, in another tab log in to your Create account.
- Click "Content" from the Top Menu.
- Click "HTML fragments" from the left-hand menu.
- Click "New HTML Fragments."
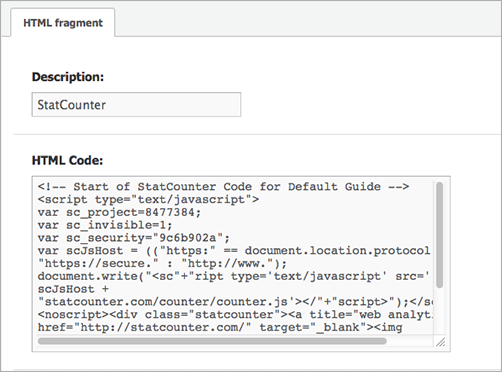
- Write "StatCounter" in the "Description" field.
- Click in the "HTML Code:" field and press "CTRL + V" on your keyboard to paste in the code (It's "Command + V" if you are using a Mac).

Paste the code into a HTML fragment. - Click "Add HTML" fragment.
- Now, Click "Edit Site Footer" from the left-hand menu.
- Click your mouse into the editor, then press the "insert HTML Fragment" button.

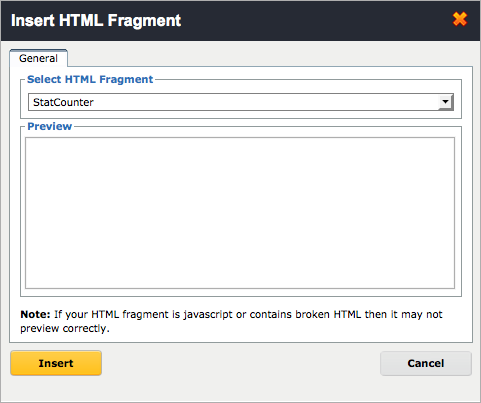
Insert HTML fragment button. - A window will appear. From the "Select HTML Fragment" drop down menu, choose your "StatCounter" fragment and then click "Insert".

Adding your HTML fragment to your footer. - The grey HTML placeholder image will appear on the editor. Click "Save Changes" to confirm.
- You will now need to republish your website in order for StatCounter to start picking up your results.
- Return to your StatCounter page and scroll down to the bottom, you can click "Check installation", if everything is okay, you will get a green box that stating: "Code detected" and you can start awaiting your website's visits!
Another great alternative to tracking your website's statistics is through Google Analytics. See our handy guide for move information.
Related Articles
More Questions?
If you have any further questions, please get in touch and we will be happy to help.
Get in Touch



