Help Centre
Support > Promoting Your Website > Social Media
How to determine the information Facebook uses when posting a link to Facebook
When you are sharing your website on Facebook or Facebook Messenger our system will pick the best and most relevant information to show which Facebook will generate then generate a clickable image and link.

However, if you wish to show something different, or pick a specific image to be used, you can control the information used by using Facebook's API OpenGraph meta-tags.
These allow you to have control over the information that is collected by Facebook when they crawl your website. This means that when a link to a website is posted, Instead of Facebook crawling your site for information, they will read the OpenGraph meta-tags and display what you wish for them to display.
The OpenGraph meta-tags will need to be added to the Custom <head> of your website homepage, which can be found in the Page Settings, accessed via the Content area of your account.
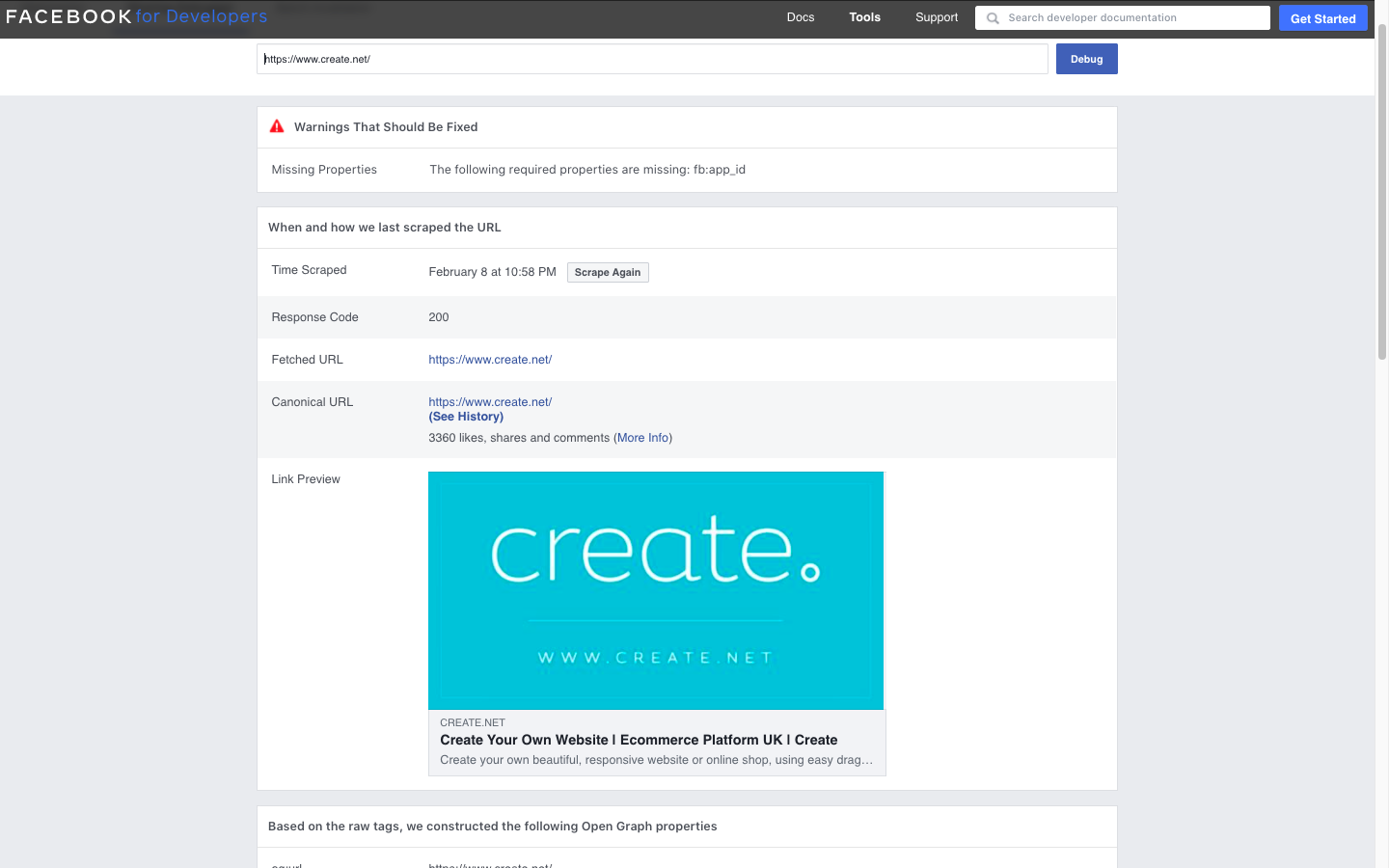
You can see an example of how Facebook is reading your website URL, by using the Facebook Sharing Debugger Tool. 
The most common item you will likely want to specify is the image that is used when sharing your website URL on Facebook. The image you want to use needs to be an image that is already on your website, somewhere. You will need to use the image URL which is found by right-clicking the image on your live site and selecting Copy Image Address.
You will then need to add the following to line of code, replacing the example URL below with your specific image URL to your homepage Custom <head> section
<meta property="og:image" content="https://www.yourimageURLhere.jpg" />

After adding the specified URL to your homepage Custom <head> you will then need to Publish your website.
You can then review the changes you have made by using the Facebook Sharing Debugger Tool to scrape the URL once again and update to the new image you have supplied.
If you wanted to change any other aspects which Facebook is using, you can alter them by specifying the og tags for the various aspects below and adding them also to the Custom <head> section of your homepage.
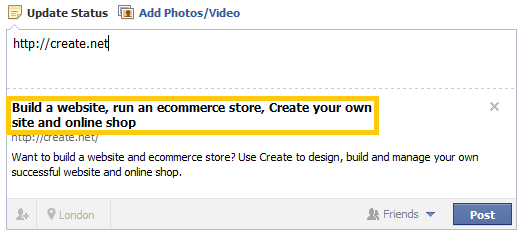
og:title - Used for the tagline of your website, as highlighted below.
The code to define this is: <meta property="og:title" content="YOUR WEBSITE TITLE HERE" />
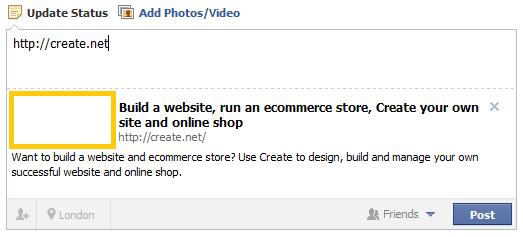
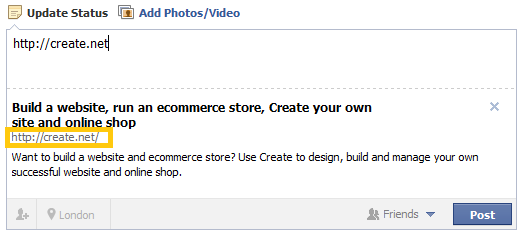
og:url - Used for the URL you wish to display, as highlighted below.

The code to define this is: <meta property="og:url" content="https://www.yourdomainname.com/"
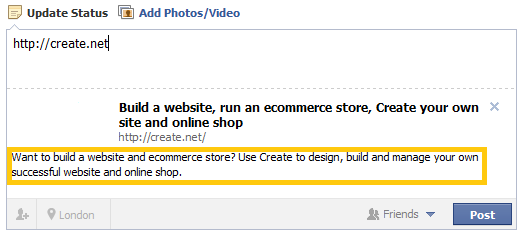
og:description - Used for the website description you would like to display, as highlighted below.

The code to define this is: <meta property="og:description" content="YOUR WEBSITE DESCRIPTION HERE" />
Related Articles
More Questions?
If you have any further questions, please get in touch and we will be happy to help.
Get in Touch



