Help Centre
Support > Promoting Your Website > Search Engine Optimisation
How To Add Alt Tags To Images On Your Site
Alt Tags also known as Alt Text are text descriptions associated with your images. They are used to give information about that image for website accessibility and are also important for Search Engine Optimisation.
An alt tag is the text that will displayed to assist visually impaired users with screen reader functionality or generally, if the image can’t load for some reason, and is also used by Search Engines to understand this type of content. The alt text should describe the content of the image accurately, without being too long.

Adding Alt Tags To Content Images
To add an alt tag to an image on any Content pages, it will first need to already be placed on one of your web pages. You can then add an alt tag using the steps below:
- Log in to your Create account
- Click Content on the Top Menu
- Click Edit on the page containing the image you wish to add Alt Text to
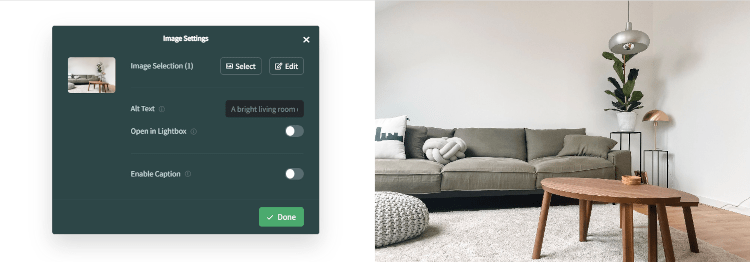
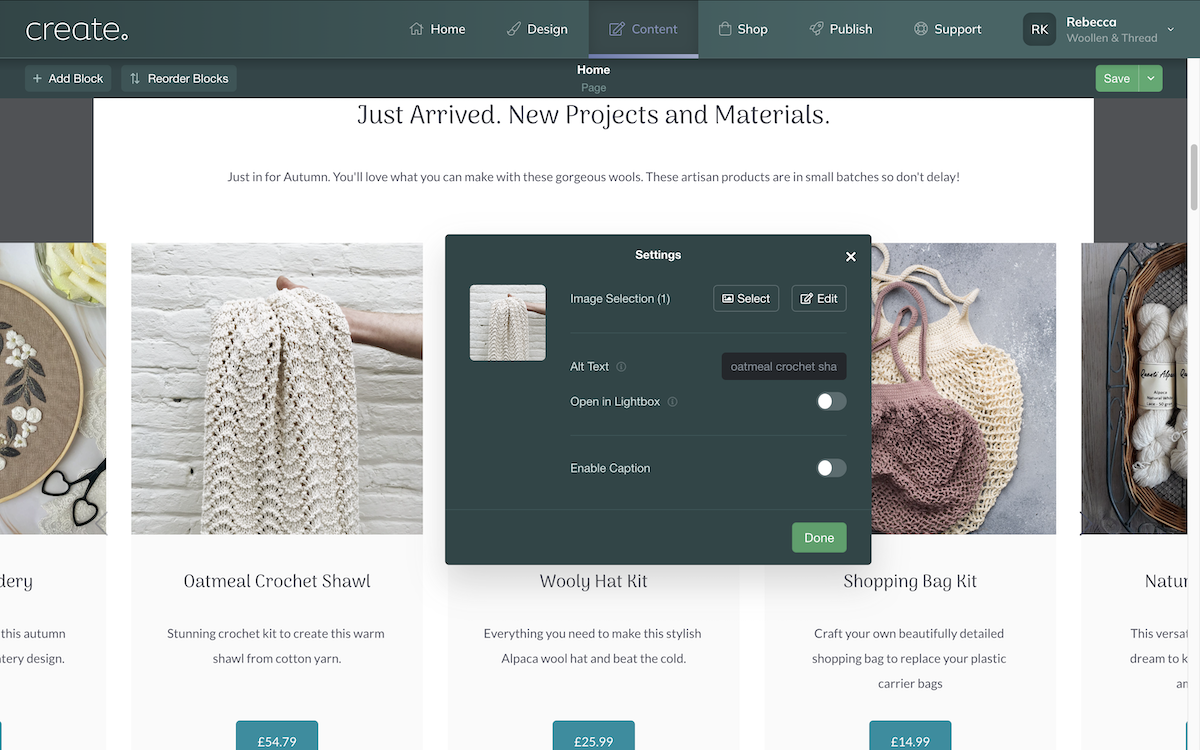
- Hover over the required Image and select the Settings icon from the toolbar that appears.
- In the Alt Text field, add a brief description of your image. Remember to try and keep this as concise as possible.
- Click Done and the Alt Text will be added to the image.
- When you have finished adding alt text to your content images, they will be applied the next time you Publish your website.

Adding Alt Text To Shop Images
If you have any product images in your shop you would like to add Alt text to, please follow the steps below:
- Click Shop on the Top Menu
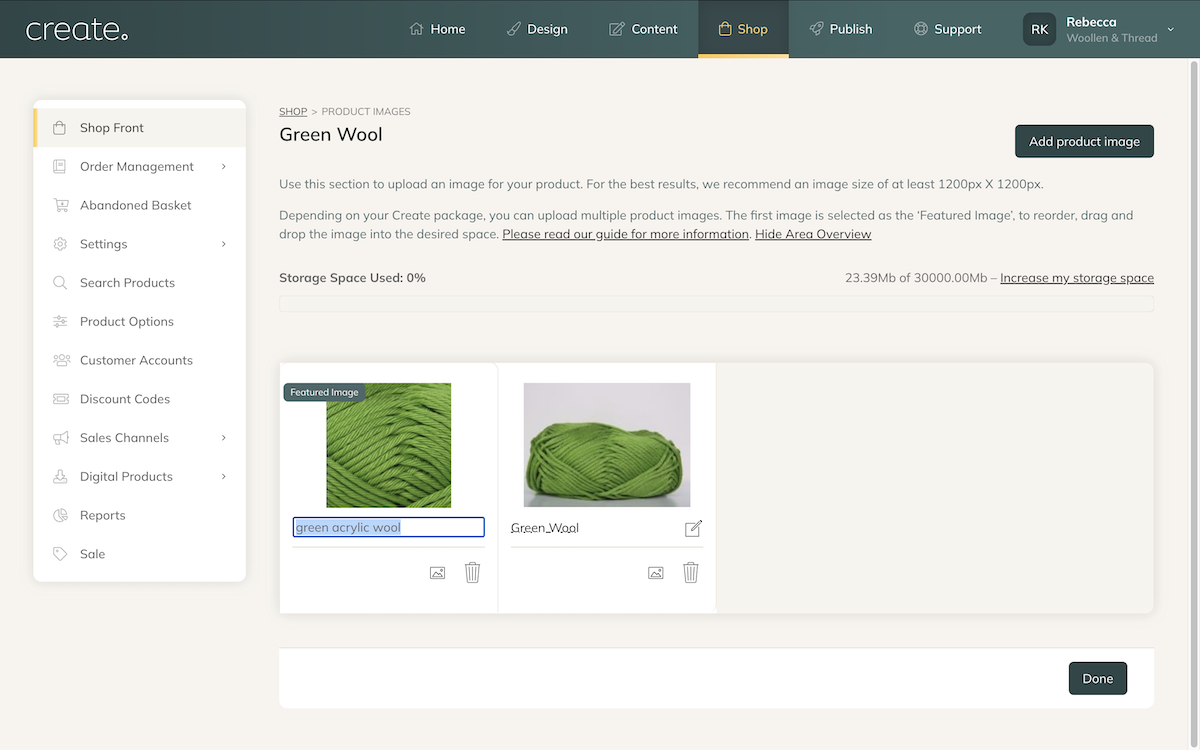
- Locate the product you wish to add the alt tag and click the Edit Product Image landscape icon below the product image
- Click the text below the image and replace it with your required alt text
- Hit return on your keyboard to confirm the text
- When you are finished adding alt text to your shop images, they will be applied the next time you publish.

Related Articles
More Questions?
If you have any further questions, please get in touch and we will be happy to help.
Get in Touch


