Help Centre
Support > Designing and Building Your Website > Adding Your Content
How To Embed Apple Podcasts To Your Website

With Create, it is possible to easily add a podcast which is hosted on Apple Podcasts, to your website. This might be a podcast that you have recorded or one you would like to share on your website as interactive content.
The process of adding the podcast is quick and Apple will generate a widget for you so visitors will be able to listen to the podcast right from your website.
How To Get The Apple Podcasts Embed Code
-
To begin, visit the Apple Podcasts Marketing Tools website by visiting this link.
-
Use the search bar to find the podcast episode you would like to add to your website.
-
When you have found the specific episode click on it and scroll down to the section Podcast Player
-
You can alter the dimensions of the player, but by default it is responsive to mobile, meaning the default settings should be suitable.
-
Click the Copy Embed button located below the podcast episode. Your device will have then copied the code from Apple, for that specific podcast episode.

How to Add the Apple Embed Code to Your Create Account
Now you have the code copied to your device from Apple Podcasts, you need to add it to your Create account. You will add this code as a Custom HTML Integration n the following way.
- Log in to your Create Account
- Click on Content on the top menu
- Click on Integrations on the side menu
- Click on the button Add Integration in the top right corner, select Custom HTML
- Give your HTML a memorable Description. For example the episode name
- Paste the code into the section labelled HTML Code
- Choose Manual for the code Type.
- Click the button Add Integration to complete the process
How to Add the Apple Podcast HTML to a Page
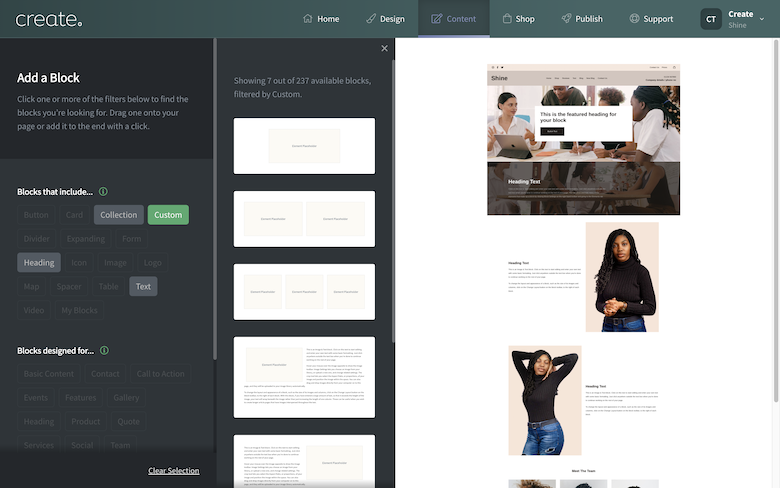
Finally, to add the podcast to your website, edit the page you would like to add the podcast to. Whilst in page edit mode, click the Add Block button to open the block selector.
Select one of the Custom Block types from the selection filter, the podcast will be added into this block.

Add the block to the page where you would like the podcast player to be located. Once placed, click the Add Element button which displays. Select the Integration option.
Locate the HTML you named for this podcast from the list which displays and click Done. A placeholder image will be displayed. You can preview how the podcast player will look by using the Publish > Preview tool.
When you re-publish, the player will be added to the page.
Related Articles
More Questions?
If you have any further questions, please get in touch and we will be happy to help.
Get in Touch



